## 视频
<video src="https://dev-media.amazoncloud.cn/30-LibaiGenerate/31-LiBaiRebrandingVideo/FWM203-Go_from_frontend_to_full_stack_development_faster_with_AWS_Amplify-LBrebrandingWCaptionCN.mp4" class="bytemdVideo" controls="controls"></video>
## 导读
Web 开发人员需要以前所未有的速度向更多用户提供差异化体验。要以 10 倍的速度构建安全、可靠和可扩展的应用程序,需要使开发人员能够轻松入门、快速发货和快速迭代的解决方案。在本论坛中,聆听亚马逊云科技 Amplify 如何发展以满足现代 10x Web 开发人员的需求的激动人心的更新。
## 演讲精华
<font color = "grey">以下是小编为您整理的本次演讲的精华,共1500字,阅读时间大约是8分钟。如果您想进一步了解演讲内容或者观看演讲全文,请观看演讲完整视频或者下面的演讲原文。</font>
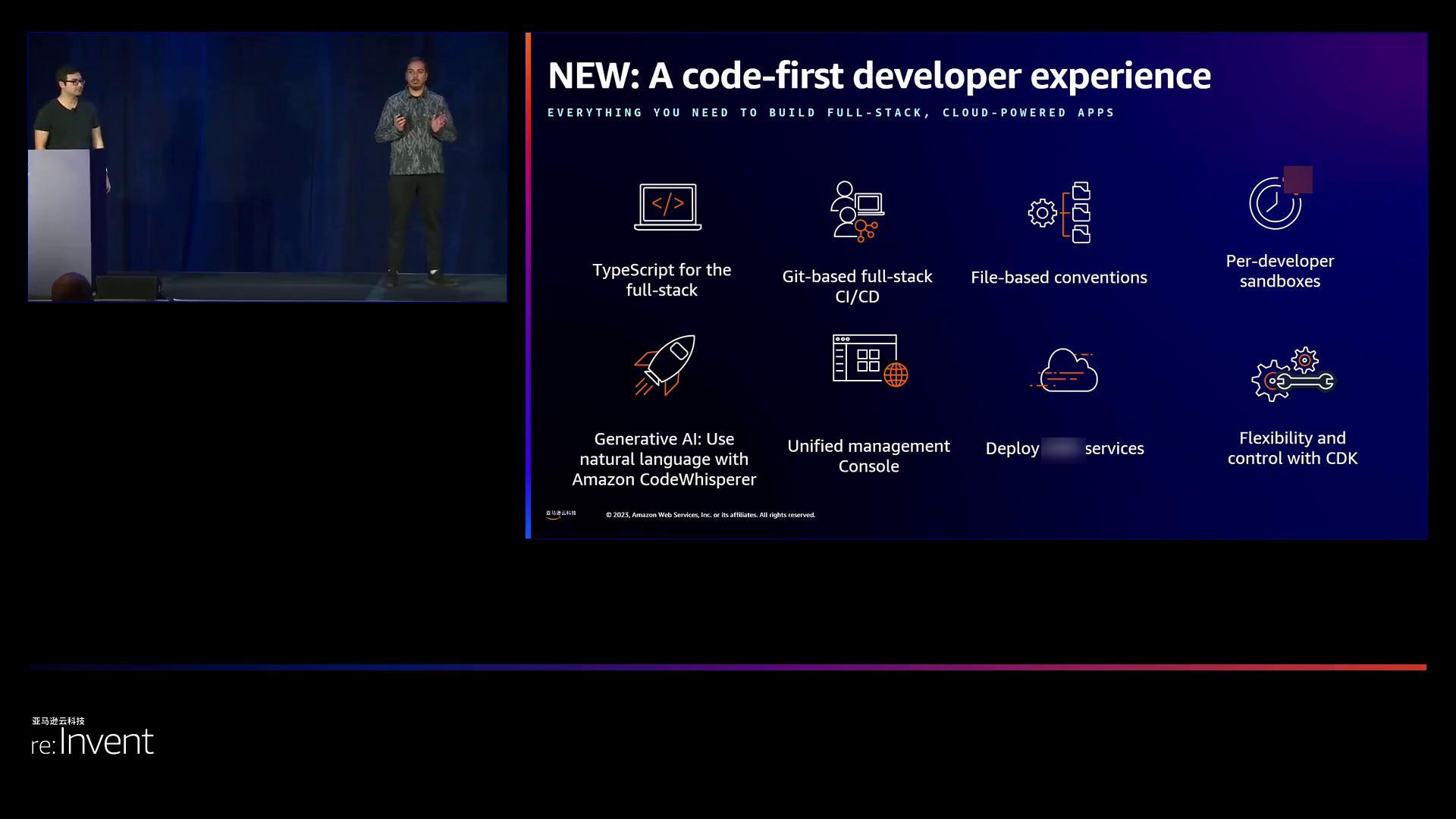
亚马逊云科技的re:Invent会议开始了,亚马逊云科技Amplify的产品经理Nikil Thomas欢迎与会者的到来,并向大家介绍了自己和他的同事Renee Lopes,同样是Amplify的产品经理。Nikil首先询问在座有多少人之前使用过Amplify,大约有25%至30%的与会者举起了手。对于Amplify的新用户,Nikil提供了一些关于亚马逊云科技为什么要构建这个新一代的后端构建能力的原因的背景信息,重点是提供一种"代码优先的开发体验"。
Nikil解释说,Amplify是为前端开发者设计的,在过去的十年里,前端开发者越来越多地成为了全栈开发者。这种转变是由一系列关键的技术进步所驱动的。在前端,开发人员可以使用HTML、CSS和JavaScript来构建应用,同时还有像React和Tailwind这样的框架来帮助加速前端开发。在后端,开发人员过去需要处理数据库、服务器、服务器端语言和API来访问数据,这需要团队管理和扩展基础设施。
然而,在过去五年里,这种情况发生了变化。Node.js变得普及,使得开发人员可以在前后端都编写JavaScript。[无服务器](https://aws.amazon.com/cn/serverless/?trk=cndc-detail)运动意味着开发人员只需要关注代码,而无需担心基础设施的问题。在API方面,GraphQL让前端开发人员能更好地控制数据访问。随着这些创新的出现,Nikil强调说,现在开发人员不需要具备基础设施的专业知识就可以构建一个应用。
考虑到这些趋势,Nikil表示前端开发人员现在正在推动云决策。这是构建Amplify的动力——让前端开发人员能够轻松地构建全栈应用。Amplify提供了涵盖应用程序开发生命周期的工具,包括三个支柱:构建后台、托管和UI构建。
Nikil概述了Amplify的工具和能力随时间的发展过程:
- 在2017年,Amplify JavaScript客户端库作为亚马逊云科技SDK之上的直观界面推出,具有特定使用情况的API,如GraphQL和REST。它支持扩展到移动设备和跨平台。
- 在2018年,Amplify命令行工具允许开发人员在本地运行命令,例如"amplify add"以部署CloudFormation堆栈,生成基础设施即代码模板,设置环境和函数。也是在2018年,Amplify托管服务推出,用于托管前端以及通过连接Git仓库来设置CI/CD。
在2020年,Amplify Studio(前身为亚马逊云科技的Amplify管理用户界面)提供了一个可视化的界面,用于配置数据模型和管理/操作后端,具备诸如用户管理和数据填充等功能。
到了2022年,Amplify专注于为用户提供便捷的UI构建功能,例如通过官方Figma插件从Figma设计中生成React组件,并提供连接的UI组件,如Authenticator。据Nikil介绍,Amplify已经帮助数十万名客户加速产品的上市时间,从像Buzby这样的初创公司使用Amplify构建移动应用,到像Amazon Music这样使用它进行云播放列表同步的公司。此外,Amplify还有一个积极参与的开源开发者社区。
根据多年来的客户反馈,Nikil强调了三个关键主题:
1. 客户喜欢Amplify在遵循快乐路径时的抽象特性,但在修改后端时希望能够更好地了解底层发生了什么。这是一个之前的挑战,因为Amplify生成了许多不透明的CloudFormation配置文件。
2. 客户希望本地开发体验能够更快,无需漫长的CloudFormation部署过程,并且能够独立工作而不影响其他团队成员。
3. 客户欣赏Amplify的多环境部署功能,但需要更干净的工作流程来进行生产环境的推广,以及更多与团队工作流程相匹配的部署选项。
Nikil解释说,Amplify Gen 2旨在解决这些客户反馈的问题,提供更优质的代码第一的开发者体验。Renee将在接下来的演示中展示其功能。
值得注意的是,TypeScript现已成为整个后端的定义语言,支持代码补全。Amplify保留了基于Git的持续集成/持续部署工作流,以便连接存储库并自动部署分支。生成的文件已经简化且更容易理解。为每位开发者提供沙箱环境以实现隔离。并与[Amazon CodeWhisperer](https://aws.amazon.com/cn/codewhisperer/?trk=cndc-detail)集成,以提供AI驱动的建议。
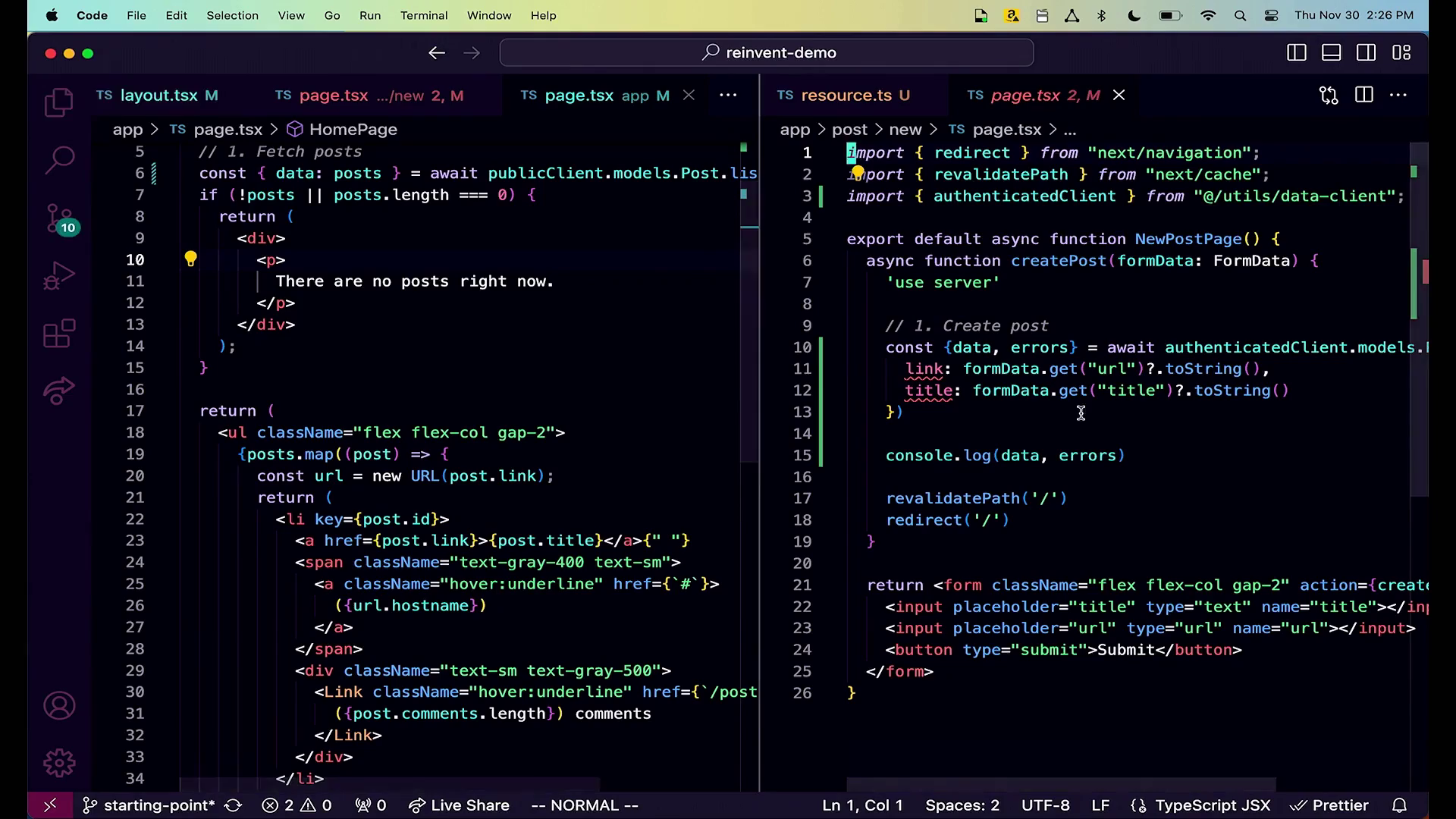
在接下来的演示中,Renee将展示Amplify Gen 2如何简化设置,只需运行"npm create amplify"即可搭建依赖文件,如auth和数据资源。与当前一代产品相比,由于全局依赖,依赖项现在直接安装到项目中,从而实现独立的版本控制。
相较于第一代产品(Gen 1),Renee强调了她所取得的进步,她将超过100个生成的文件减少到了仅仅5个,而且功能并未因此减少。她展示了如何通过运行Amplify脚手架命令来构建一个Hacker News克隆的React应用程序,从而实现云功能。在这个过程中,她通过简单地引用React前端代码中的Post和Comment组件来建模数据模式。此外,她还定义了授权规则,使得只有登录用户才能执行完整的CRUD操作,而未经验证的用户只能读取。接着,Renee通过运行“amplify sandbox”开始了后台迭代沙箱。这个方式在一个独立的云中生成了真实的亚马逊云科技资源用于开发。最大的优点就是资源的热交换,即在后台代码更改后的10-20秒内就能在云中得到反映。这与第一代产品的工作流程形成了鲜明的对比,在第一代产品中,添加数据库表需要更新GraphQL模式,运行推送命令(这个过程可能需要几分钟),然后在浏览器中进行验证。这样一来,单个更改的周期可能会长达几分钟。第二代产品的沙箱热交换将迭代时间从分钟缩短到了秒,无需等待部署。开发者可以在后台更改后立即更新前端代码。Renee通过在React应用程序中添加身份验证流程来展示了这一点。Authenticator组件会根据配置的后端身份验证设置生成登录UI。她注册了一个测试用户,验证了电子邮件,并成功登录,显示了用户的名字——这一切都是在真实的云资源和代码中完成的。最后,Renee使用了Amplify库在应用程序中填充了真实的数据。这些库会根据数据模型为TypeScript类型生成自动补全。她导入了API客户端,创建了一个新的Post记录,并记录了响应,展示了Amplify是如何让调用云API变得如此简单的,就好像调用的是客户端侧的函数一样。
为了展示实时数据,Renee设计了一个可观察的查询来追踪评论的变化。她采用了一种基于GraphQL websocket的方法,使得在添加评论之后,应用程序能够立即看到更新。在短短几分钟内,Renee展示了一个静态应用程序是如何转变为一个完全依赖于云端后端进行认证、数据和实时更新的应用程序的。这个过程全部依赖于强类型定义和热交换迭代。接着,Nikil接手展示了如何将这个应用程序部署到生产环境中。他首先清理了本地的沙箱资源。然后在亚马逊云科技的控制台中,他访问了包含应用程序代码的Git仓库,并将其与Amplify进行了连接。Nikil强调了这个第二代控制台所提供的零配置工作流程:自动检测Next.js前端和Amplify后端,并自动设置角色。在连接主分支后,控制台会在云中为该应用程序构建并部署后端资源。Nikil指出,这个统一的第二代控制台集中访问了不同的Amplify功能:托管设置(如域名和环境变量)内置的用户和数据管理轻松查看所有已部署的资源秘密集中存储而不是存储在Git中Nikil还展示了模式匹配规则可以自动部署分支。他在Git中创建了一个开发分支,控制台立刻提供了开发环境。这简化了在开发、测试和生产环境中推广的过程。虽然Nikil没有展示,但他提到了即将推出的功能,如旋转临时环境的拉取请求预览。这些功能旨在与代码共享和推广更改的Git工作流相匹配。Nikil回顾了他所解决的客户的主要反馈问题:1. 代码优先的开发通过有意的TypeScript定义和可预测的文件约定来避免过多的魔法操作。2. 本地沙箱热交换比长时间的CloudFormation部署更快地迭代。3. 完整的栈Git分支部署、统一的控制台和集中的秘密使生产工作流更简单。Nikil最后指出,Gen 2允许通过在你的项目中直接编写CDK构造来扩展Amplify的默认功能之外的功能。在结束语中,Nikil重申,在一般可用性时,将从Gen 1迁移到Gen 2。他欢迎观众提出问题。
总的来说,Nikil和Renee详细阐述了亚马逊云科技Amplify的起源和发展历程,强调了关键客户反馈,并展示了Amplify第二代如何通过代码优先开发、快速本地迭代以及简化的生产部署,为用户带来更出色的开发体验。第二代产品使得前端开发者能够借助TypeScript、GraphQL和亚马逊云科技服务来利用云计算的优势,从而比以往更快地成为全栈开发者。
**下面是一些演讲现场的精彩瞬间:**
亚马逊云科技的领导团队向观众询问是否已尝试使用Amplify,并热情地探讨了该平台的最新版本。

他们展示了Amplify的数据加载功能,使得开发者能够在避免瀑布式网络请求的同时快速加载相关信息。

通过所有者授权规则,可以为每个用户设置基于数据的访问权限,方法是将最终用户信息附加到数据记录上。

亚马逊云科技的领导团队宣布了针对跨多种语言支持的移动开发的全新CDK架构。

通过这一新集成,开发人员可以在代码中内联定义额外的后端资源,从而减少开发过程中的繁琐步骤。

领导团队还解释了图形协议如何抽象实现细节,从而带来诸如一次性获取所有数据以及通过WebSocket实现真正实时传输等益处。

他们还讨论了亚马逊云科技如何借助代理到函数来轻松添加REST API的托管API路由。

## 总结
亚马逊云科技(Amazon Web Services)Amplify的下一代工具致力于通过代码优先方法帮助前端开发者轻松进行全栈开发。这种新工作流程利用TypeScript来自定义后端资源,从而实现自动补全并减少样板代码。借助云沙箱(Cloud Sandbox)加速本地开发,可在数秒内实时更新后端更改。生产部署通过基于git的环境简化,将分支与云资源进行映射。统一的Amplify控制台(Amplify Console)集中管理后端、托管和机密。总的来说,Amplify第二代通过直观的逻辑消除复杂性,为开发者带来了简化的体验。前后端代码现在可以同步编写,加快构建时间。对TypeScript和CDK(Cloud Development Kit)的可扩展性的关注提供了灵活性,同时不牺牲可用性。
## 演讲原文
## 想了解更多精彩完整内容吗?立即访问re:Invent 官网中文网站!
[2023亚马逊云科技re:Invent全球大会 - 官方网站](https://webinar.amazoncloud.cn/reInvent2023/?s=8739&smid=19458 "2023亚马逊云科技re:Invent全球大会 - 官方网站")
[点击此处](https://aws.amazon.com/cn/new/?trk=6dd7cc20-6afa-4abf-9359-2d6976ff9600&trk=cndc-detail "点击此处"),一键获取亚马逊云科技全球最新产品/服务资讯!
[点击此处](https://www.amazonaws.cn/new/?trk=2ab098aa-0793-48b1-85e6-a9d261bd8cd4&trk=cndc-detail "点击此处"),一键获取亚马逊云科技中国区最新产品/服务资讯!
## 即刻注册亚马逊云科技账户,开启云端之旅!
[【免费】亚马逊云科技“100 余种核心云服务产品免费试用”](https://aws.amazon.com/cn/campaigns/freecenter/?trk=f079813d-3a13-4a50-b67b-e31d930f36a4&sc_channel=el&trk=cndc-detail "【免费】亚马逊云科技“100 余种核心云服务产品免费试用“")
[【免费】亚马逊云科技中国区“40 余种核心云服务产品免费试用”](https://www.amazonaws.cn/campaign/CloudService/?trk=2cdb6245-f491-42bc-b931-c1693fe92be1&sc_channel=el&trk=cndc-detail "【免费】亚马逊云科技中国区“40 余种核心云服务产品免费试用“")
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。







