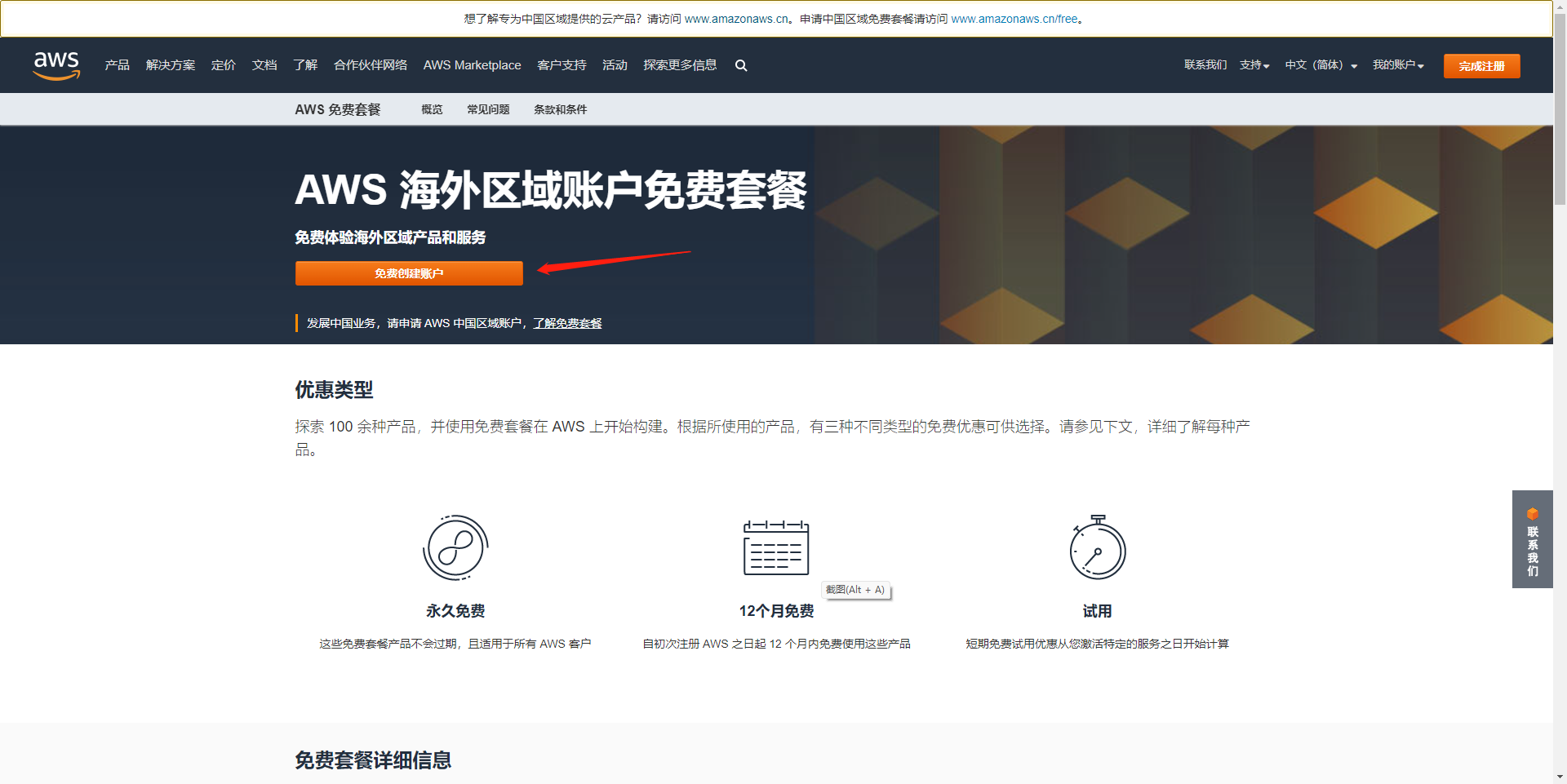
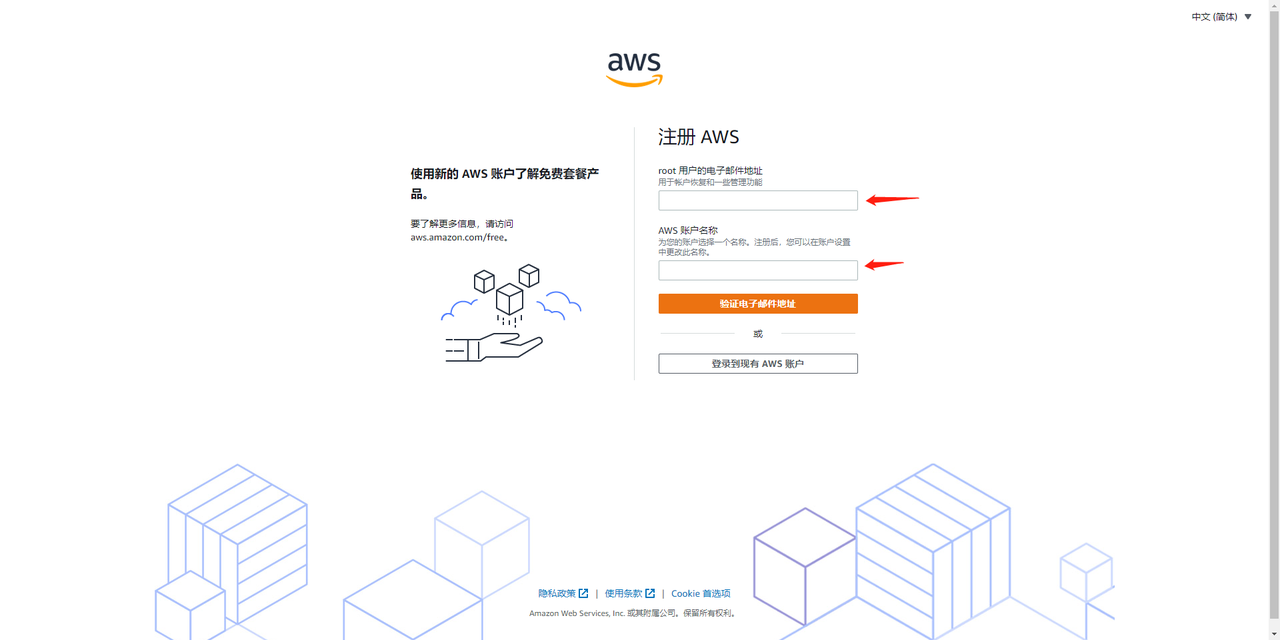
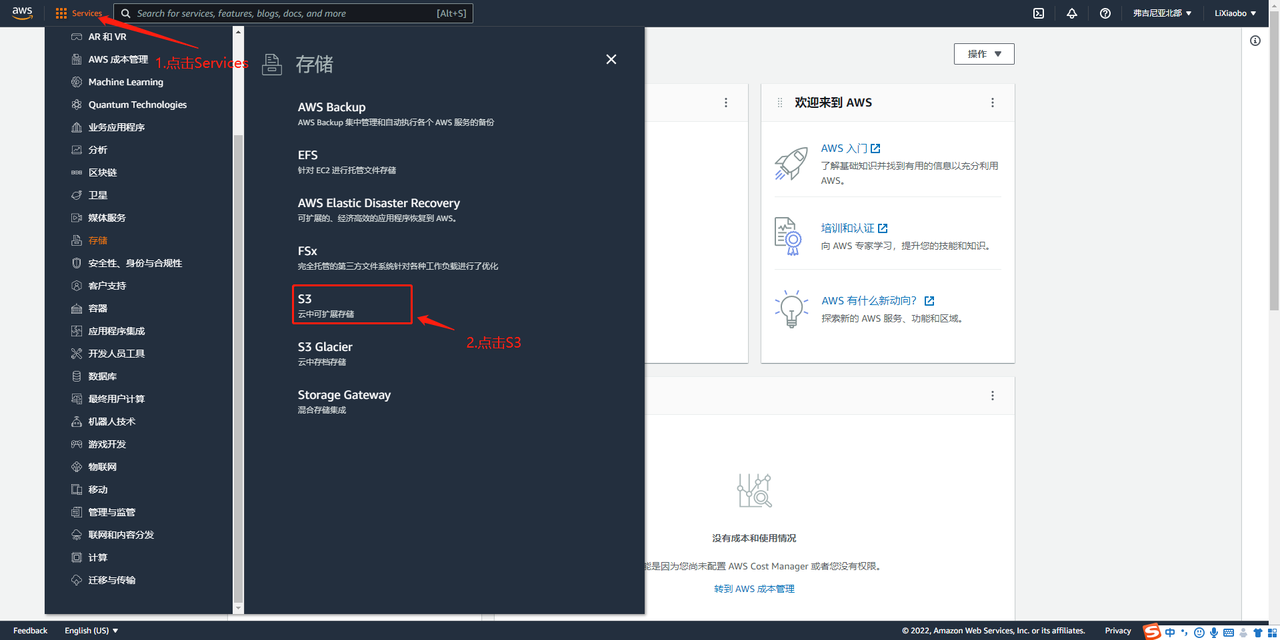
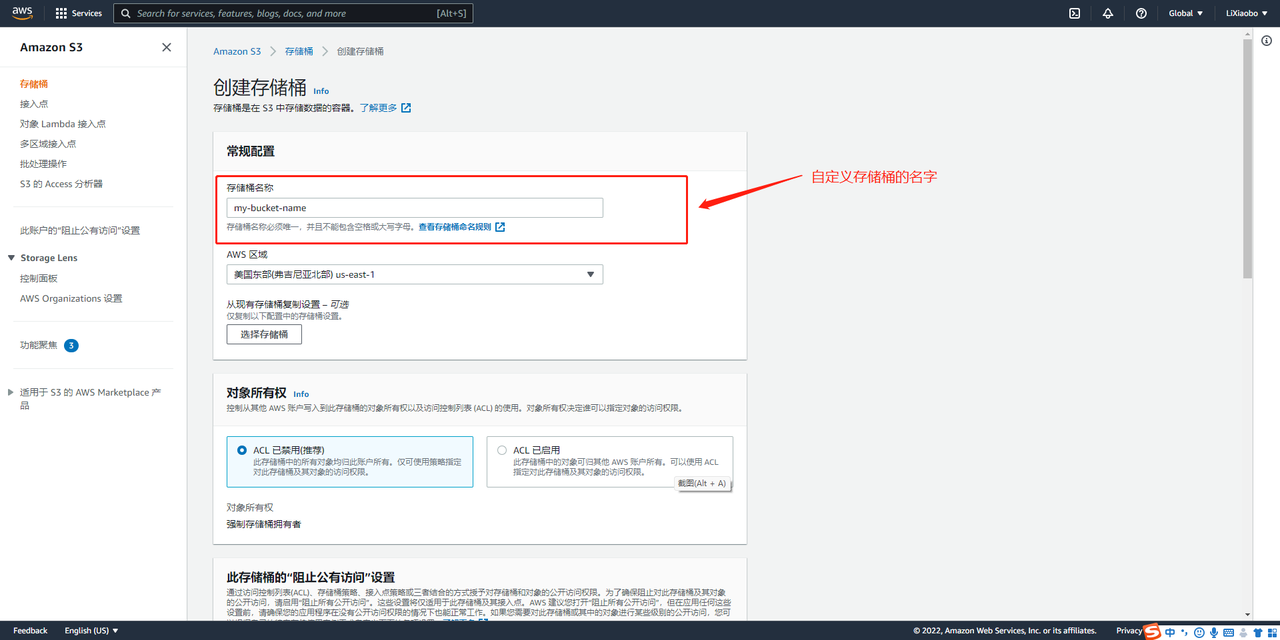
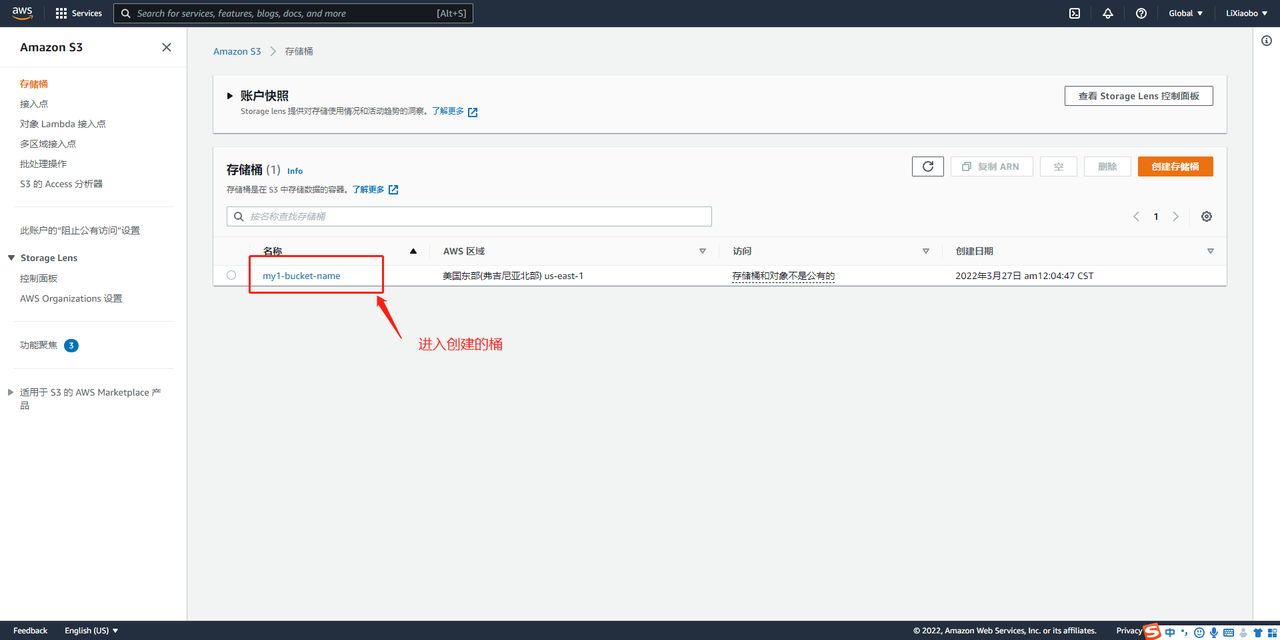
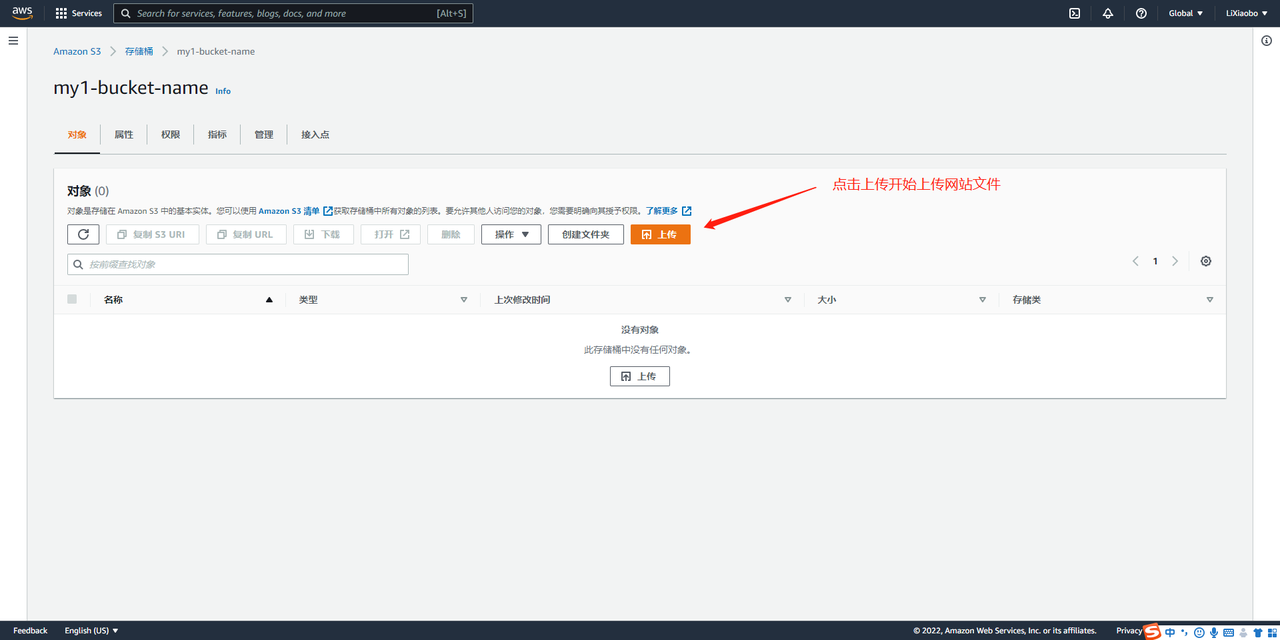
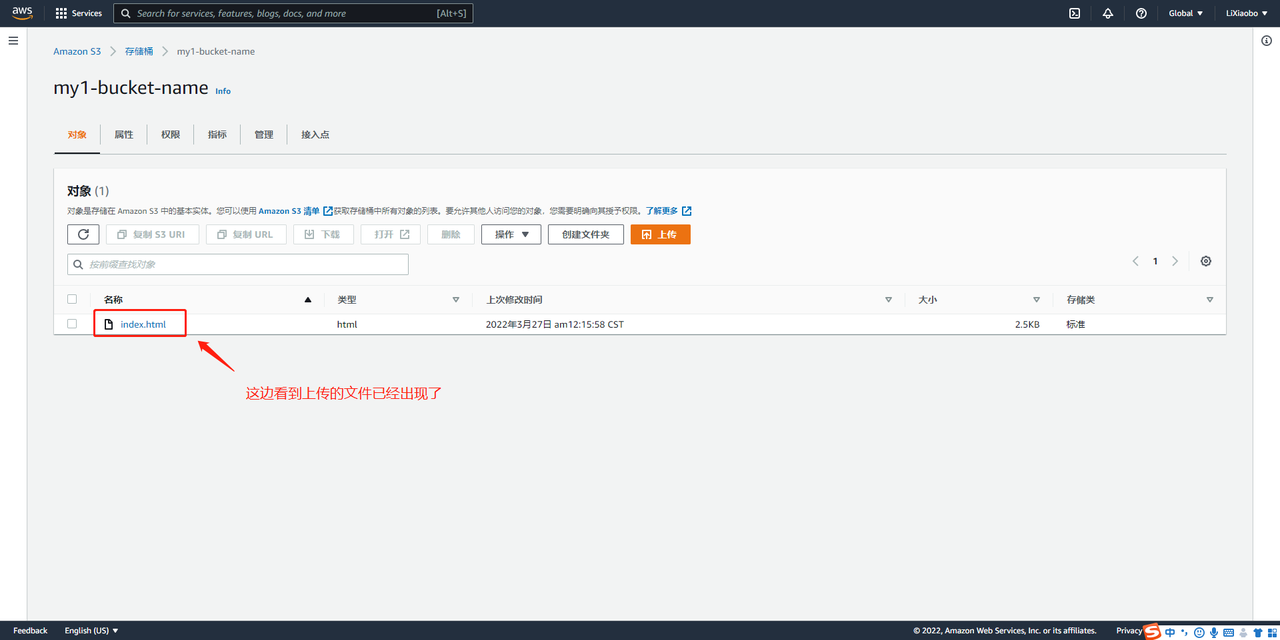
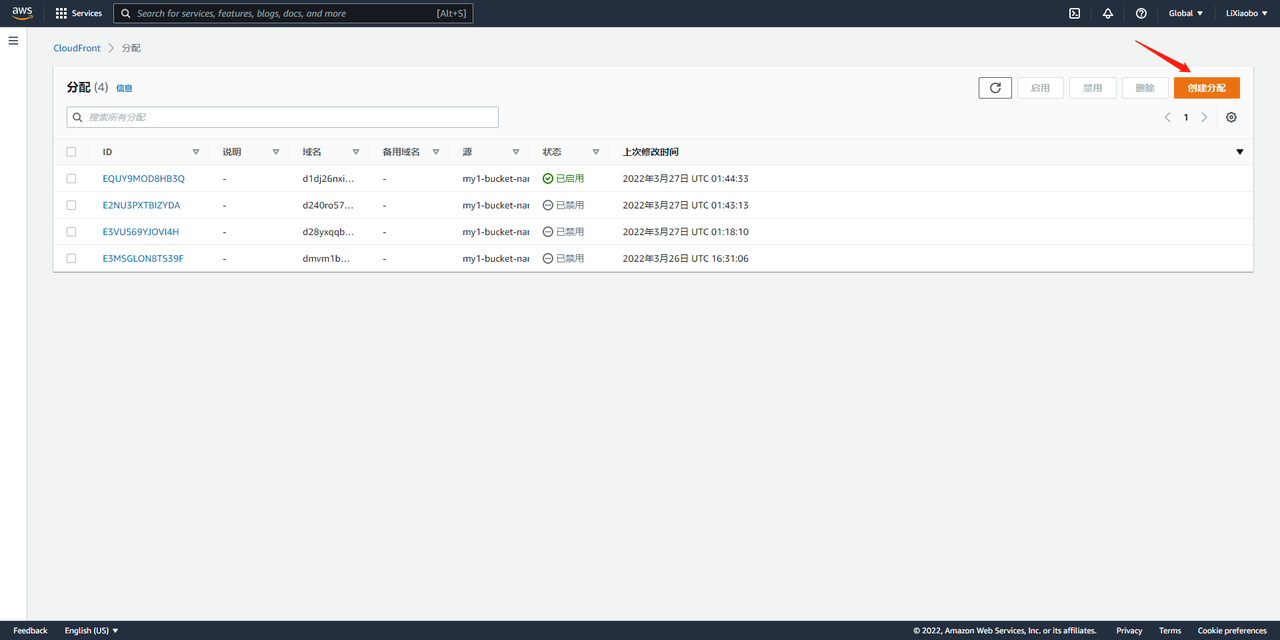
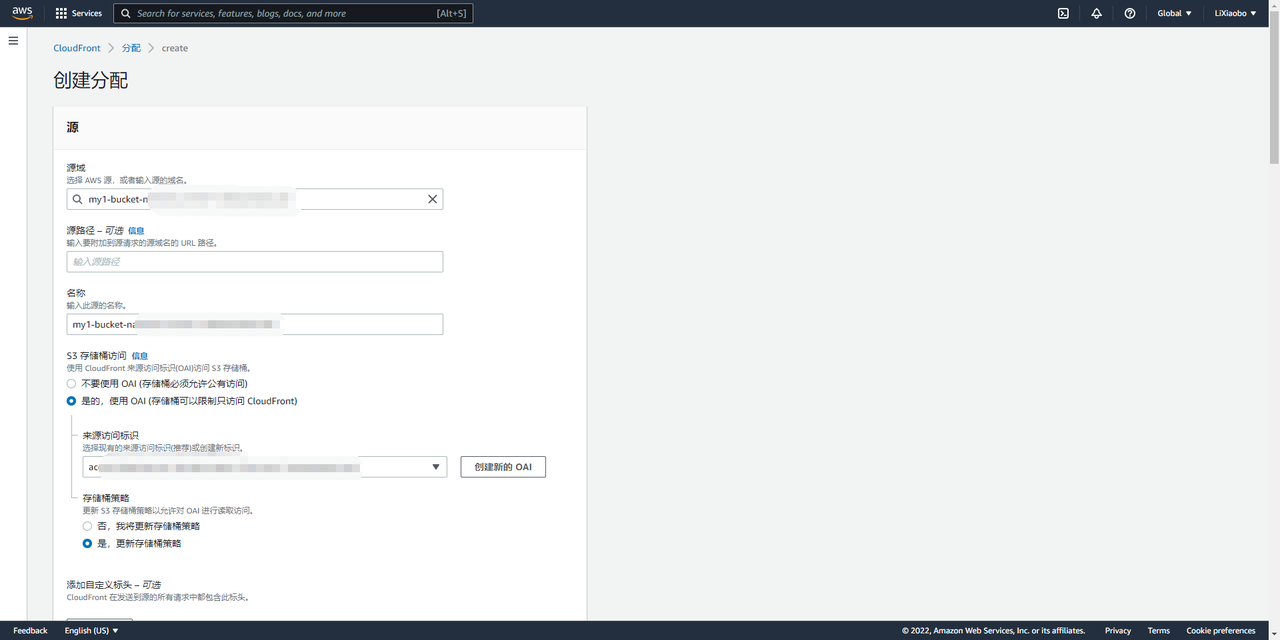
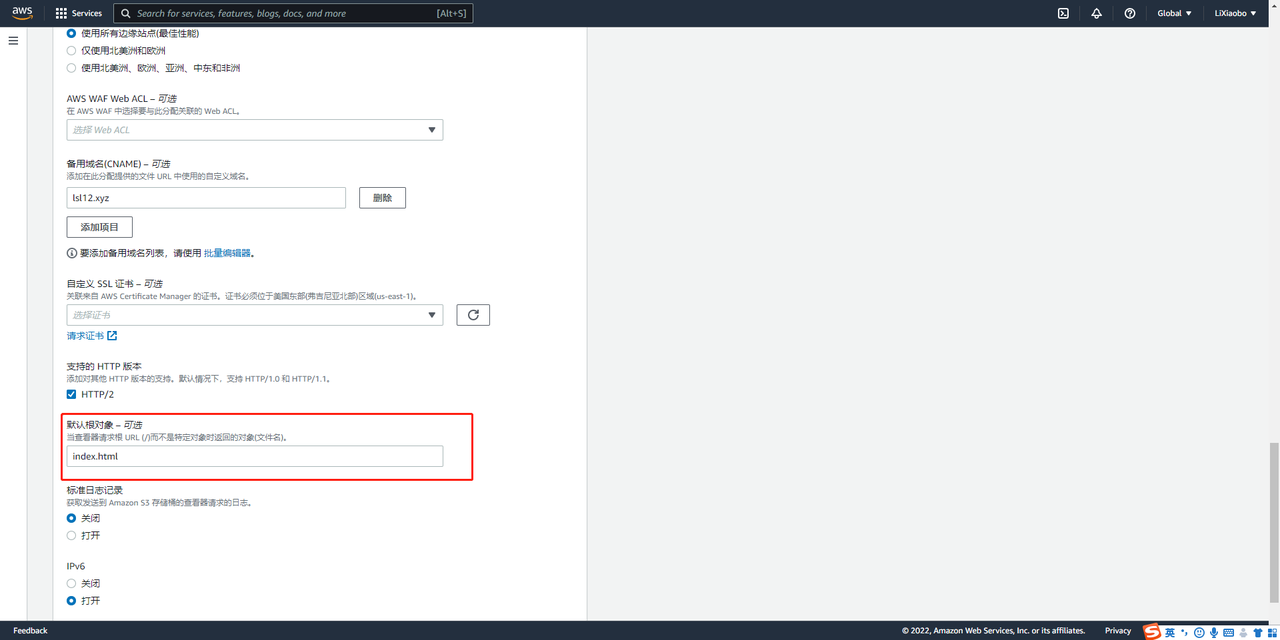
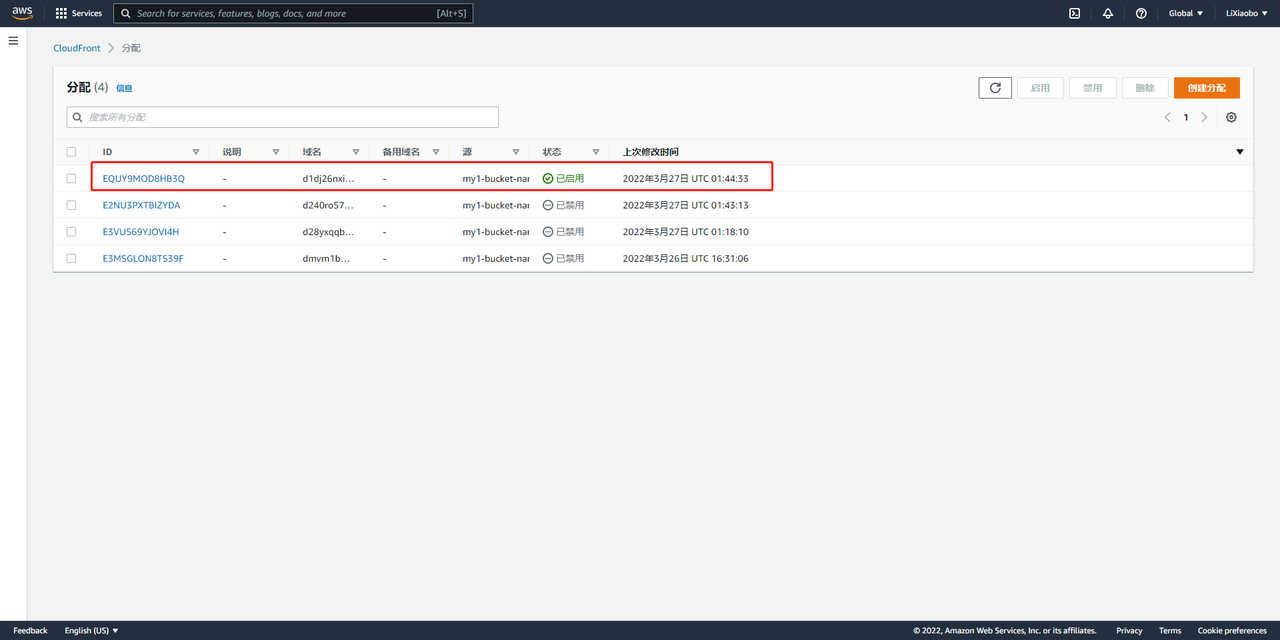
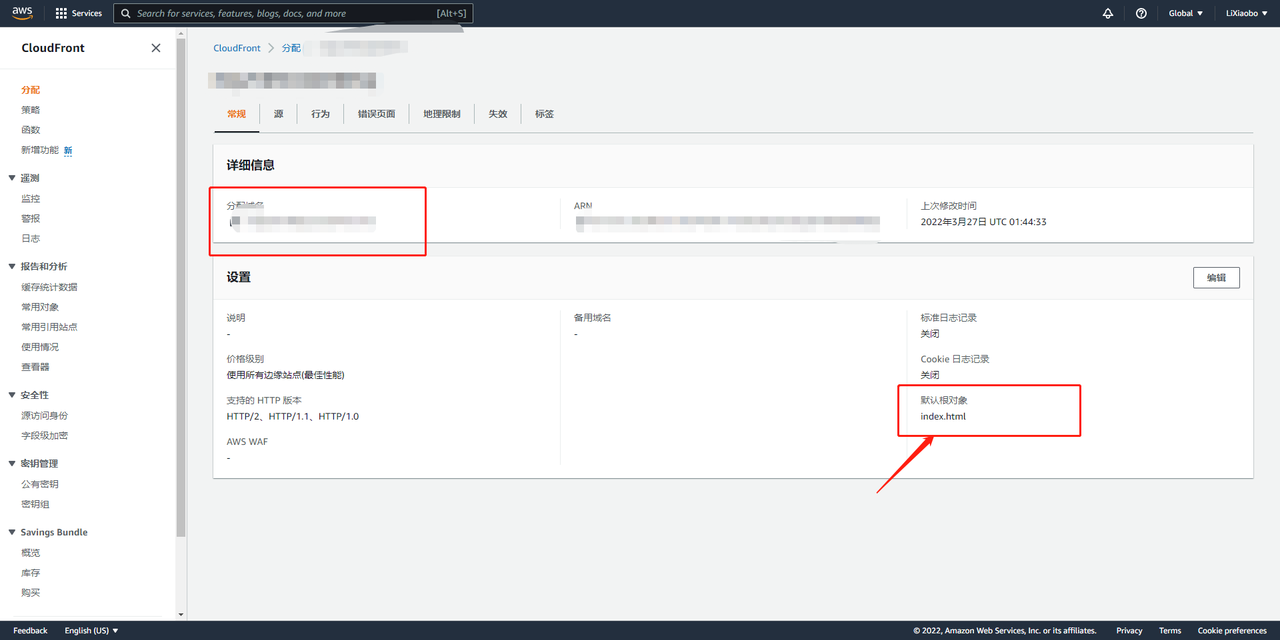
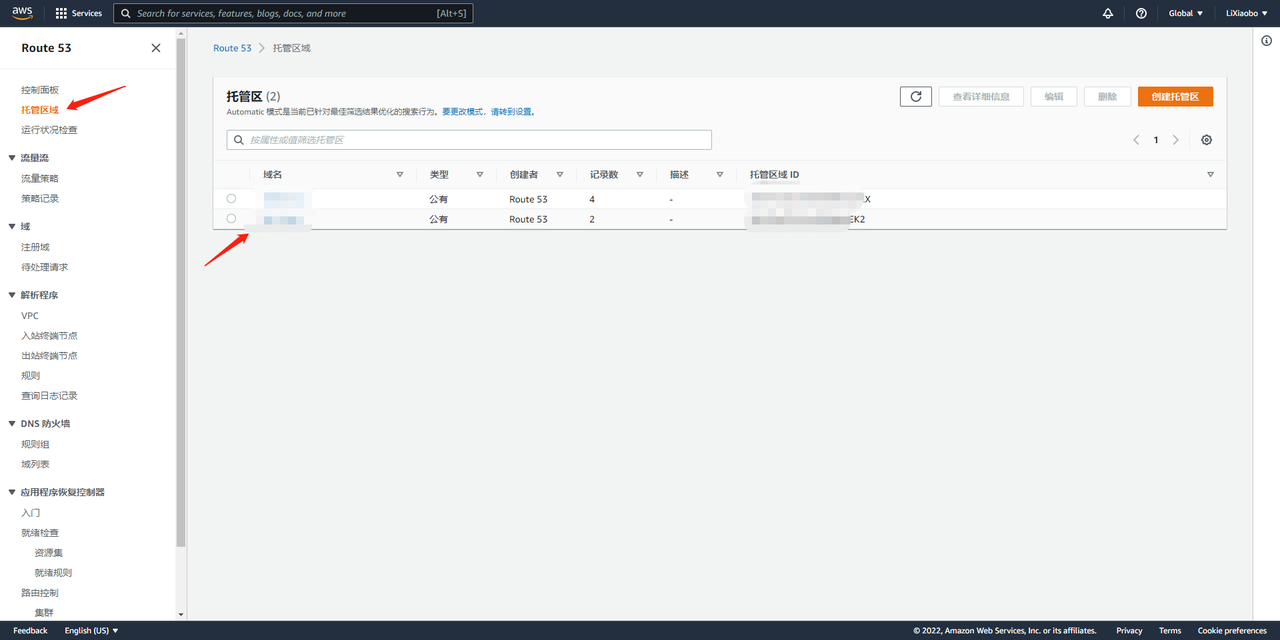
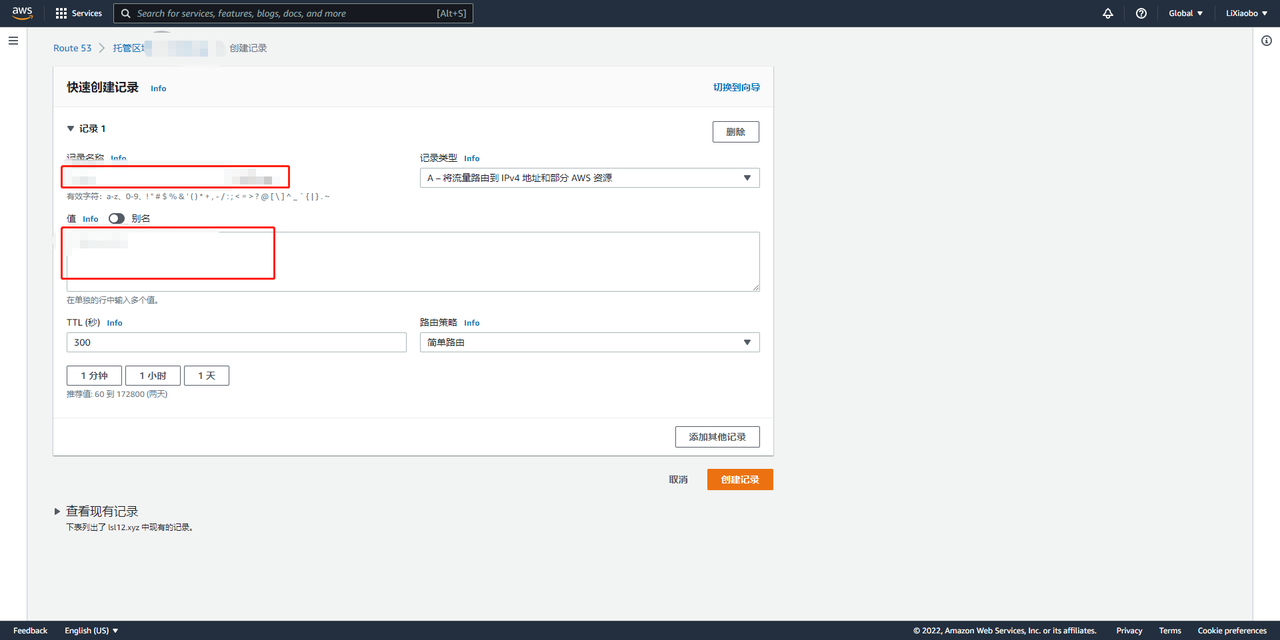
{"value":"### **缘起**\n前两天,一个粉丝朋友想找我帮忙建一个静态网站,他想把自己的学习笔记和一些资料什么的上传到网站上,方便他在夜深人静的时候独自一人偷偷用手机学习查看,接到这个任务的我首先上网查找相关的资料,了解了一些关于什么是静态网站,以及一些简单的部署网站的方法如使用 Tomcat 来部署我们的静态资源。但是这些方案或多或少都有一些缺点,最后经过多方面的考虑我选择了使用亚马逊云来部署我们的静态资源,也就是搭建一个静态网站。\n并且亚马逊云的活动跟国内厂商对比起来还是有一些优势的,我把亚马逊云的优惠套餐放在这里,大家需要的可以点解链接自取:\n亚马逊云科技提供了100余种产品免费套餐。其中,计算资源 Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB 标准存储容量。\n[https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el](https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el)\n那么接下来就看看怎么使用亚马逊云来快速搭建一个静态网站吧!\n### **静态网站是什么?**\n静态网站是指全部由 HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如 GIF 动画、FLASH 动画、滚动字幕等,而网站主要是静态化的页面和代码组成,一般文件名均以 htm、html、shtml 等为后缀。\n另外静态网页的内容一经发布到网页服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的。也就是说静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件,内容相对稳定,并且交互性较差。\n了解了静态网站的概念,我们再来看看亚马逊云是什么?\n### **亚马逊云是什么?**\n亚马逊云科技(Amazon Web Services)是全球云计算的开创者和引领者,15 年来一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。亚马逊云科技可以支持几乎云上任意工作负载。 \n亚马逊云科技目前提供超过 200 项全功能的服务,涵盖计算、存储、网络、数据库、数据分析、机器人、机器学习与人工智能、物联网、移动、安全、混合云、虚拟现实与增强现实、媒体,以及应用开发、部署与管理等方面;基础设施遍及 26 个地理区域的 84 个可用区,并计划新建 8 个区域和 24 个可用区。 \n全球数百万客户,从初创公司、中小企业,到大型企业和政府机构都信赖亚马逊云科技,通过亚马逊云科技的服务强化其基础设施,提高敏捷性,降低成本,加快创新,提升竞争力,实现业务成长和成功。 \n总结一句:亚马逊云科技公司是一个很牛逼的公司! \n\n这里要注意,在我们刚开始注册亚马逊云的话,可以享受他们的免费套餐服务,虽然内存和服务器不是很大,但是也都够用我们来做一些小测试了!\n### **第一步:注册**\n首先我们进入亚马逊云的官网,注册一个账号,为防止大家找不到免费注册的地方,我在这里把链接给大家准备好了: \n[亚马逊 Amazon 海外区域账户免费套餐_免费云服务- Amazon 云服务](https://aws.amazon.com/cn/free/?trk=95502bdb-28e0-4dc1-895c-2e975a171d36&sc_channel=ba) \n大家点击链接之后再点击橙色的免费创建账户就可以进入注册页面了!\n\n\n\n然后在这个页面使用自己的邮箱就可以免费使用啦! \n并且注册之后我们就可以使用免费的套餐服务啦!\n\n\n\n亲测有效!非常好用! \n\n### **第二步:上传静态网站资源**\n账号注册好了之后,我们就要来着手搭建静态网站啦!\n在我们可以使用免费服务之后,我们首先点击左上角的 Services 然后点击 S3进入 Amazon S3控制台 。\n\n\n\nAmazon Simple Storage Service (Amazon S3) 是一种对象存储服务,提供行业领先的可扩展性、数据可用性、安全性和性能。各种规模和行业的客户可以为几乎任何使用案例存储和保护任意数量的数据,例如数据湖、云原生应用程序和移动应用程序。通过经济高效的存储类和易于使用的管理功能,您可以优化成本、组织数据并配置精细调整过的访问控制,从而满足特定的业务、组织和合规性要求。 \nAmazon S3是专为从任意位置检索任意数量的数据而构建的对象存储 \n简而言之 Amazon S3就是可以方便我们在任意地方访问到自己托管的静态资源\n进入 S3控制台后我们点击创建桶,对于桶的名字我们可以起一个我们自己想要的名字,并且这个名字是需要全球唯一的哦!\n因为亚马逊云为了安全起见,在这里使用了 CloudFront 加速 S3的方法,所以在这里我们可以不用设置桶是允许公有访问的 。\n\n\n\n创建桶之后我们点击进入桶管理 。\n\n\n\n点击上传文件,这里我们上传我们静态网站中会用到的所有文件 。\n\n\n\n这里上传了网站开头的根页面,后续我们可以看到部署后访问的效果 。\n\n\n\n至此,我们使用亚马逊云托管静态网站的第一步就完成了 !\n### **第三步:创建CloudFront分配**\nAmazon CloudFront 是一项加快将静态和动态 Web 内容(例如 .html、.css、.js 和图像文件)分发给用户的速度的 Web 服务。CloudFront 通过全球数据中心(称作边缘站点)网络传输内容。当用户请求您用 CloudFront 提供的内容时,请求被路由到提供最低延迟(时间延迟)的边缘站点,从而以尽可能最佳的性能传送内容。 \n- 如果该内容已经在延迟最短的边缘站点上,CloudFront 将直接提供它。 \n- 如果内容不在边缘站点中,CloudFront 将从已定义的源(例如,已确定为内容最终版本的来源的 Amazon S3 存储桶、MediaPackage 通道或 HTTP 服务器,如 Web 服务器)检索内容。 \nCloudFront 通过 Amazon 主干网络将每个用户请求传送到能以最佳方式提供您的内容的边缘站点,以此来加速分发您的内容。通常,这是向查看器提供传输最快的 CloudFront 边缘服务器。使用 Amazon 网络可大大降低用户的请求必须经由的网络数量,从而提高性能。用户将会体验到延迟 (加载文件的第一个字节所花费的时间) 更短、数据传输速率更高。 \n您还会获得更高的可靠性和可用性,因为您的文件(也称为对象)的副本现在存储(或缓存)在全球各地的多个边缘站点上。 \nAmazon CloudFront 是一个用于加快将静态和动态的 Web 内容分发给用户的 Web 服务。 \n我们在控制台直接搜索 CloudFront,点击创建分配 。\n\n\n\n这里要注意源域就是我们刚刚创建的桶名自动生成的,然后OAI这里我们要选择使用 OAI,并且选择更新存储桶策略 。\n使用 OAI,可以让 S3桶仅允许来自 CloudFront 的请求进入,从而达到保护 S3桶不被公网随意访问的效果!\n还有一个注意点就是在备用域名那里我们要填上自己已经通过备案的域名。(这样后续我们可以用域名来访问我们托管的服务) 不过也要注意在亚马逊云的海外区,使用普通域名就可以;在亚马逊云的中国区,需要使用备案过的域名。\n\n\n\n这里还要注意我们需要填写默认的网站根对象,否则到时候访问网站是不会返回页面的哦! \n\n\n\n另外这里我们要注意使用备用域名需要使用 ACM 服务申请一个免费的公有 SSL 证书进行域名所有权验证和 SSL 加固,我们可以看“利用 Amazon Certificate Manager(ACM)服务,快速申请免费的公有证书”这篇文章来一步一步申请,链接我给大家放在这了,有兴趣的可以去按照步骤试试[https://aws.amazon.com/cn/getting-started/hands-on/how-to-apply-ssl-tls-certificate/?trk=347c8537-576d-44ff-bcaa-6d9d87b6cd0d&sc_channel=ba](https://aws.amazon.com/cn/getting-started/hands-on/how-to-apply-ssl-tls-certificate/?trk=347c8537-576d-44ff-bcaa-6d9d87b6cd0d&sc_channel=ba)\n最后点击创建分配,等待几分钟后控制台页面会显示已启用 。\n\n\n\n到这里,我们就完成了重要的第二步,这里我们还要注意一下我们在创建分配之后,系统会为我们创建的分配自动分配了一个域名,我们需要记住这个域名,因为后面还会使用到这个 。\n\n\n\n注意图中的分配根对象因为我们的设置所以是 index.html,当然你也可以按照自己的喜好来设置,不过要注意在存储桶中上传相应的文件。 \n### **第四步:绑定域名**\n这一步我们用到了 Amazon Route 53 \nAmazon Route 53 提供高度可用且可扩展的域名系统 (DNS)、域名注册和运行状况检查 Web 服务。设计用于为开发人员和企业提供一种非常可靠且经济高效的方式,把名称转换为计算机用于互相连接的数字 IP 地址(如 192.0.2.1),从而将最终用户路由到 Internet 应用程序。您可以将 DNS 与运行状况检查服务组合使用,路由流量到运行正常的终端节点,或者独立监控终端节点和/或对其提供警报。您还可以购买和管理域名,并自动为域配置 DNS 设置。Route 53 高效地将用户请求连接到 Amazon 中运行的基础设施,例如 Amazon EC2 实例、Elastic Load Balancing 负载均衡器或 Amazon S3 存储桶,还可以将用户转接到 Amazon 外部的基础设施。 \n直接搜索 Route 53,点击进入控制台,然后点击托管区域,点击我们刚刚填写的备用域名生成的托管区,进入到备用域名的解析记录页面。\n\n\n\n在解析记录页面点击创建记录,注意这里我们是需要把系统自动分配的域名通过 Route 53来替换成我们自己购买备案的域名。\n填写的时候注意开启别名,然后填入我们自己的域名和我们之前创建 CloudFront 分发的时候系统自动分配的域名 。\n\n\n\n其他的选项我们直接默认即可!\n最后点击创建记录后,等待一段时间后,DNS 解析记录生效之后我们就可以用我们的域名来访问我们创建的静态网站啦! \n\n### **托管效果展示**\n因为这里我上传的是一个小页面,访问对应的域名我们可以直接看到我们托管的页面!\n这里上传的是我博客首页的 html 文件,在访问的时候速度也是非常快的,并没有出现访问不了的情况,网页的整体加载速度也都是正常水平的。\n\n\n\n### **总结**\n这次使用亚马逊云来搭建静态网站的话其实也碰到了很多的坑,但是其实跟着亚马逊云他的官方文档来做的话,即使有错误我们也可以很快的排除掉,这也恰恰说明了亚马逊云文档的完善,国内的其他一些云服务器我也使用过,但是都没有亚马逊云给我的感觉好。虽然亚马逊云的界面看上去不算华丽,但是干练的画面和精巧的文档说明都让我能很快的上手这个服务,可以实现短时间内快速的完成官方文档的一些小示例,包括这次搭建静态网站的话,也是官方文档里面有提及到的,我也是跟着文档上手很快就完成了这样一个 demo。\nAmazon 为我们提供了大量的服务,这些服务有些是免费的有些是收费的,但是他们都有一个共同点就是使用起来是十分方便的!为了方便我们的使用,Amazon 甚至给一些常用的服务场景都给我们做好了相应的教程,达到了让我们直接可以从零基础进行相应的场景开发的程度,只需要照着他们给出的官方文档,我们就能做出许多有趣且实用的东西。总之,欢迎大家使用 Amazon 来开发属于自己的小 demo!\n有关使用亚马逊云快速托管静态网站的教程就到这里结束啦!下面是一些亚马逊云官方的优惠活动,大家有兴趣自取哦!\n亚马逊云科技专为开发者们打造了多种学习平台:\n1. 入门资源中心:从0到1 轻松上手云服务,内容涵盖:成本管理,上手训练,开发资源。[https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el](https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el)\n2. 架构中心:亚马逊云科技架构中心提供了云平台参考架构图表、经过审查的架构解决方案、Well-Architected 最佳实践、模式、图标等。[https://aws.amazon.com/cn/architecture/?intClick=dev-center-2021_main&trk=3fa608de-d954-4355-a20a-324daa58bbeb&sc_channel=el](https://aws.amazon.com/cn/architecture/?intClick=dev-center-2021_main&trk=3fa608de-d954-4355-a20a-324daa58bbeb&sc_channel=el)\n3. 构建者库:了解亚马逊云科技如何构建和运营软件。[https://aws.amazon.com/cn/builders-library/?cards-body.sort-by=item.additionalFields.sortDate&cards-body.sort-order=desc&awsf.filter-content-category=*all&awsf.filter-content-type=*all&awsf.filter-content-level=*all&trk=835e6894-d909-4691-aee1-3831428c04bd&sc_channel=el](https://aws.amazon.com/cn/builders-library/?cards-body.sort-by=item.additionalFields.sortDate&cards-body.sort-order=desc&awsf.filter-content-category=*all&awsf.filter-content-type=*all&awsf.filter-content-level=*all&trk=835e6894-d909-4691-aee1-3831428c04bd&sc_channel=el)\n4. 用于在亚马逊云科技平台上开发和管理应用程序的工具包:[https://aws.amazon.com/cn/tools/?intClick=dev-center-2021_main&trk=972c69e1-55ec-43af-a503-d458708bb645&sc_channel=el](https://aws.amazon.com/cn/tools/?intClick=dev-center-2021_main&trk=972c69e1-55ec-43af-a503-d458708bb645&sc_channel=el)","render":"<h3><a id=\"_0\"></a><strong>缘起</strong></h3>\n<p>前两天,一个粉丝朋友想找我帮忙建一个静态网站,他想把自己的学习笔记和一些资料什么的上传到网站上,方便他在夜深人静的时候独自一人偷偷用手机学习查看,接到这个任务的我首先上网查找相关的资料,了解了一些关于什么是静态网站,以及一些简单的部署网站的方法如使用 Tomcat 来部署我们的静态资源。但是这些方案或多或少都有一些缺点,最后经过多方面的考虑我选择了使用亚马逊云来部署我们的静态资源,也就是搭建一个静态网站。<br />\n并且亚马逊云的活动跟国内厂商对比起来还是有一些优势的,我把亚马逊云的优惠套餐放在这里,大家需要的可以点解链接自取:<br />\n亚马逊云科技提供了100余种产品免费套餐。其中,计算资源 Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB 标准存储容量。<br />\n<a href=\"https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el\" target=\"_blank\">https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el</a><br />\n那么接下来就看看怎么使用亚马逊云来快速搭建一个静态网站吧!</p>\n<h3><a id=\"_6\"></a><strong>静态网站是什么?</strong></h3>\n<p>静态网站是指全部由 HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如 GIF 动画、FLASH 动画、滚动字幕等,而网站主要是静态化的页面和代码组成,一般文件名均以 htm、html、shtml 等为后缀。<br />\n另外静态网页的内容一经发布到网页服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的。也就是说静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件,内容相对稳定,并且交互性较差。<br />\n了解了静态网站的概念,我们再来看看亚马逊云是什么?</p>\n<h3><a id=\"_10\"></a><strong>亚马逊云是什么?</strong></h3>\n<p>亚马逊云科技(Amazon Web Services)是全球云计算的开创者和引领者,15 年来一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。亚马逊云科技可以支持几乎云上任意工作负载。<br />\n亚马逊云科技目前提供超过 200 项全功能的服务,涵盖计算、存储、网络、数据库、数据分析、机器人、机器学习与人工智能、物联网、移动、安全、混合云、虚拟现实与增强现实、媒体,以及应用开发、部署与管理等方面;基础设施遍及 26 个地理区域的 84 个可用区,并计划新建 8 个区域和 24 个可用区。<br />\n全球数百万客户,从初创公司、中小企业,到大型企业和政府机构都信赖亚马逊云科技,通过亚马逊云科技的服务强化其基础设施,提高敏捷性,降低成本,加快创新,提升竞争力,实现业务成长和成功。<br />\n总结一句:亚马逊云科技公司是一个很牛逼的公司!</p>\n<p>这里要注意,在我们刚开始注册亚马逊云的话,可以享受他们的免费套餐服务,虽然内存和服务器不是很大,但是也都够用我们来做一些小测试了!</p>\n<h3><a id=\"_17\"></a><strong>第一步:注册</strong></h3>\n<p>首先我们进入亚马逊云的官网,注册一个账号,为防止大家找不到免费注册的地方,我在这里把链接给大家准备好了:<br />\n<a href=\"https://aws.amazon.com/cn/free/?trk=95502bdb-28e0-4dc1-895c-2e975a171d36&sc_channel=ba\" target=\"_blank\">亚马逊 Amazon 海外区域账户免费套餐_免费云服务- Amazon 云服务</a><br />\n大家点击链接之后再点击橙色的免费创建账户就可以进入注册页面了!</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/4c940154f7ec4d84a7eec33f6cf794f3_image.png\" alt=\"image.png\" /></p>\n<p>然后在这个页面使用自己的邮箱就可以免费使用啦!<br />\n并且注册之后我们就可以使用免费的套餐服务啦!</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/c7704e947fd24c89863ffdcd8a339d2e_image.png\" alt=\"image.png\" /></p>\n<p>亲测有效!非常好用!</p>\n<h3><a id=\"_31\"></a><strong>第二步:上传静态网站资源</strong></h3>\n<p>账号注册好了之后,我们就要来着手搭建静态网站啦!<br />\n在我们可以使用免费服务之后,我们首先点击左上角的 Services 然后点击 S3进入 Amazon S3控制台 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/059d0005d8514c04ab5db2530e1eb5e7_image.png\" alt=\"image.png\" /></p>\n<p>Amazon Simple Storage Service (Amazon S3) 是一种对象存储服务,提供行业领先的可扩展性、数据可用性、安全性和性能。各种规模和行业的客户可以为几乎任何使用案例存储和保护任意数量的数据,例如数据湖、云原生应用程序和移动应用程序。通过经济高效的存储类和易于使用的管理功能,您可以优化成本、组织数据并配置精细调整过的访问控制,从而满足特定的业务、组织和合规性要求。<br />\nAmazon S3是专为从任意位置检索任意数量的数据而构建的对象存储<br />\n简而言之 Amazon S3就是可以方便我们在任意地方访问到自己托管的静态资源<br />\n进入 S3控制台后我们点击创建桶,对于桶的名字我们可以起一个我们自己想要的名字,并且这个名字是需要全球唯一的哦!<br />\n因为亚马逊云为了安全起见,在这里使用了 CloudFront 加速 S3的方法,所以在这里我们可以不用设置桶是允许公有访问的 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/ab71fc6f6fbf406ebb1bf1b94bcef8e2_image.png\" alt=\"image.png\" /></p>\n<p>创建桶之后我们点击进入桶管理 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/e8644747ee1e4768ae39f742c9dc30d0_image.png\" alt=\"image.png\" /></p>\n<p>点击上传文件,这里我们上传我们静态网站中会用到的所有文件 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/bc31d769e6ea4d32854b9a715009a97c_image.png\" alt=\"image.png\" /></p>\n<p>这里上传了网站开头的根页面,后续我们可以看到部署后访问的效果 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/84fd25c06457485cacab4d06f69e7f80_image.png\" alt=\"image.png\" /></p>\n<p>至此,我们使用亚马逊云托管静态网站的第一步就完成了 !</p>\n<h3><a id=\"CloudFront_58\"></a><strong>第三步:创建CloudFront分配</strong></h3>\n<p>Amazon CloudFront 是一项加快将静态和动态 Web 内容(例如 .html、.css、.js 和图像文件)分发给用户的速度的 Web 服务。CloudFront 通过全球数据中心(称作边缘站点)网络传输内容。当用户请求您用 CloudFront 提供的内容时,请求被路由到提供最低延迟(时间延迟)的边缘站点,从而以尽可能最佳的性能传送内容。</p>\n<ul>\n<li>如果该内容已经在延迟最短的边缘站点上,CloudFront 将直接提供它。</li>\n<li>如果内容不在边缘站点中,CloudFront 将从已定义的源(例如,已确定为内容最终版本的来源的 Amazon S3 存储桶、MediaPackage 通道或 HTTP 服务器,如 Web 服务器)检索内容。<br />\nCloudFront 通过 Amazon 主干网络将每个用户请求传送到能以最佳方式提供您的内容的边缘站点,以此来加速分发您的内容。通常,这是向查看器提供传输最快的 CloudFront 边缘服务器。使用 Amazon 网络可大大降低用户的请求必须经由的网络数量,从而提高性能。用户将会体验到延迟 (加载文件的第一个字节所花费的时间) 更短、数据传输速率更高。<br />\n您还会获得更高的可靠性和可用性,因为您的文件(也称为对象)的副本现在存储(或缓存)在全球各地的多个边缘站点上。<br />\nAmazon CloudFront 是一个用于加快将静态和动态的 Web 内容分发给用户的 Web 服务。<br />\n我们在控制台直接搜索 CloudFront,点击创建分配 。</li>\n</ul>\n<p><img src=\"https://dev-media.amazoncloud.cn/c2a33032a4bc46aab995aaab9b843bf2_image.png\" alt=\"image.png\" /></p>\n<p>这里要注意源域就是我们刚刚创建的桶名自动生成的,然后OAI这里我们要选择使用 OAI,并且选择更新存储桶策略 。<br />\n使用 OAI,可以让 S3桶仅允许来自 CloudFront 的请求进入,从而达到保护 S3桶不被公网随意访问的效果!<br />\n还有一个注意点就是在备用域名那里我们要填上自己已经通过备案的域名。(这样后续我们可以用域名来访问我们托管的服务) 不过也要注意在亚马逊云的海外区,使用普通域名就可以;在亚马逊云的中国区,需要使用备案过的域名。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/0bcb6ad159d3433b8cd11cd502af5dd3_image.png\" alt=\"image.png\" /></p>\n<p>这里还要注意我们需要填写默认的网站根对象,否则到时候访问网站是不会返回页面的哦!</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/578583c19b224fdead99a0b362211d74_image.png\" alt=\"image.png\" /></p>\n<p>另外这里我们要注意使用备用域名需要使用 ACM 服务申请一个免费的公有 SSL 证书进行域名所有权验证和 SSL 加固,我们可以看“利用 Amazon Certificate Manager(ACM)服务,快速申请免费的公有证书”这篇文章来一步一步申请,链接我给大家放在这了,有兴趣的可以去按照步骤试试<a href=\"https://aws.amazon.com/cn/getting-started/hands-on/how-to-apply-ssl-tls-certificate/?trk=347c8537-576d-44ff-bcaa-6d9d87b6cd0d&sc_channel=ba\" target=\"_blank\">https://aws.amazon.com/cn/getting-started/hands-on/how-to-apply-ssl-tls-certificate/?trk=347c8537-576d-44ff-bcaa-6d9d87b6cd0d&sc_channel=ba</a><br />\n最后点击创建分配,等待几分钟后控制台页面会显示已启用 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/8fa3701b37ba4609913442c607937bba_image.png\" alt=\"image.png\" /></p>\n<p>到这里,我们就完成了重要的第二步,这里我们还要注意一下我们在创建分配之后,系统会为我们创建的分配自动分配了一个域名,我们需要记住这个域名,因为后面还会使用到这个 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/d76b4c4e84a345fc9d8223666ef9e8af_image.png\" alt=\"image.png\" /></p>\n<p>注意图中的分配根对象因为我们的设置所以是 index.html,当然你也可以按照自己的喜好来设置,不过要注意在存储桶中上传相应的文件。</p>\n<h3><a id=\"_89\"></a><strong>第四步:绑定域名</strong></h3>\n<p>这一步我们用到了 Amazon Route 53<br />\nAmazon Route 53 提供高度可用且可扩展的域名系统 (DNS)、域名注册和运行状况检查 Web 服务。设计用于为开发人员和企业提供一种非常可靠且经济高效的方式,把名称转换为计算机用于互相连接的数字 IP 地址(如 192.0.2.1),从而将最终用户路由到 Internet 应用程序。您可以将 DNS 与运行状况检查服务组合使用,路由流量到运行正常的终端节点,或者独立监控终端节点和/或对其提供警报。您还可以购买和管理域名,并自动为域配置 DNS 设置。Route 53 高效地将用户请求连接到 Amazon 中运行的基础设施,例如 Amazon EC2 实例、Elastic Load Balancing 负载均衡器或 Amazon S3 存储桶,还可以将用户转接到 Amazon 外部的基础设施。<br />\n直接搜索 Route 53,点击进入控制台,然后点击托管区域,点击我们刚刚填写的备用域名生成的托管区,进入到备用域名的解析记录页面。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/de9944b5aba947618e9761e592f5cca6_image.png\" alt=\"image.png\" /></p>\n<p>在解析记录页面点击创建记录,注意这里我们是需要把系统自动分配的域名通过 Route 53来替换成我们自己购买备案的域名。<br />\n填写的时候注意开启别名,然后填入我们自己的域名和我们之前创建 CloudFront 分发的时候系统自动分配的域名 。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/53745e10cb5f447c8d28b15a1023178a_image.png\" alt=\"image.png\" /></p>\n<p>其他的选项我们直接默认即可!<br />\n最后点击创建记录后,等待一段时间后,DNS 解析记录生效之后我们就可以用我们的域名来访问我们创建的静态网站啦!</p>\n<h3><a id=\"_104\"></a><strong>托管效果展示</strong></h3>\n<p>因为这里我上传的是一个小页面,访问对应的域名我们可以直接看到我们托管的页面!<br />\n这里上传的是我博客首页的 html 文件,在访问的时候速度也是非常快的,并没有出现访问不了的情况,网页的整体加载速度也都是正常水平的。</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/01086caf7f1741d1a69be8e99ec44f67_image.png\" alt=\"image.png\" /></p>\n<h3><a id=\"_110\"></a><strong>总结</strong></h3>\n<p>这次使用亚马逊云来搭建静态网站的话其实也碰到了很多的坑,但是其实跟着亚马逊云他的官方文档来做的话,即使有错误我们也可以很快的排除掉,这也恰恰说明了亚马逊云文档的完善,国内的其他一些云服务器我也使用过,但是都没有亚马逊云给我的感觉好。虽然亚马逊云的界面看上去不算华丽,但是干练的画面和精巧的文档说明都让我能很快的上手这个服务,可以实现短时间内快速的完成官方文档的一些小示例,包括这次搭建静态网站的话,也是官方文档里面有提及到的,我也是跟着文档上手很快就完成了这样一个 demo。<br />\nAmazon 为我们提供了大量的服务,这些服务有些是免费的有些是收费的,但是他们都有一个共同点就是使用起来是十分方便的!为了方便我们的使用,Amazon 甚至给一些常用的服务场景都给我们做好了相应的教程,达到了让我们直接可以从零基础进行相应的场景开发的程度,只需要照着他们给出的官方文档,我们就能做出许多有趣且实用的东西。总之,欢迎大家使用 Amazon 来开发属于自己的小 demo!<br />\n有关使用亚马逊云快速托管静态网站的教程就到这里结束啦!下面是一些亚马逊云官方的优惠活动,大家有兴趣自取哦!<br />\n亚马逊云科技专为开发者们打造了多种学习平台:</p>\n<ol>\n<li>入门资源中心:从0到1 轻松上手云服务,内容涵盖:成本管理,上手训练,开发资源。<a href=\"https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el\" target=\"_blank\">https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el</a></li>\n<li>架构中心:亚马逊云科技架构中心提供了云平台参考架构图表、经过审查的架构解决方案、Well-Architected 最佳实践、模式、图标等。<a href=\"https://aws.amazon.com/cn/architecture/?intClick=dev-center-2021_main&trk=3fa608de-d954-4355-a20a-324daa58bbeb&sc_channel=el\" target=\"_blank\">https://aws.amazon.com/cn/architecture/?intClick=dev-center-2021_main&trk=3fa608de-d954-4355-a20a-324daa58bbeb&sc_channel=el</a></li>\n<li>构建者库:了解亚马逊云科技如何构建和运营软件。<a href=\"https://aws.amazon.com/cn/builders-library/?cards-body.sort-by=item.additionalFields.sortDate&cards-body.sort-order=desc&awsf.filter-content-category=*all&awsf.filter-content-type=*all&awsf.filter-content-level=*all&trk=835e6894-d909-4691-aee1-3831428c04bd&sc_channel=el\" target=\"_blank\">https://aws.amazon.com/cn/builders-library/?cards-body.sort-by=item.additionalFields.sortDate&cards-body.sort-order=desc&awsf.filter-content-category=*all&awsf.filter-content-type=*all&awsf.filter-content-level=*all&trk=835e6894-d909-4691-aee1-3831428c04bd&sc_channel=el</a></li>\n<li>用于在亚马逊云科技平台上开发和管理应用程序的工具包:<a href=\"https://aws.amazon.com/cn/tools/?intClick=dev-center-2021_main&trk=972c69e1-55ec-43af-a503-d458708bb645&sc_channel=el\" target=\"_blank\">https://aws.amazon.com/cn/tools/?intClick=dev-center-2021_main&trk=972c69e1-55ec-43af-a503-d458708bb645&sc_channel=el</a></li>\n</ol>\n"}
使用亚马逊云快速托管静态网站
网站建设
云计算

 0
0 0
0亚马逊云科技解决方案 基于行业客户应用场景及技术领域的解决方案
联系亚马逊云科技专家
 相关产品
相关产品目录
 相关产品
相关产品亚马逊云科技解决方案 基于行业客户应用场景及技术领域的解决方案
联系亚马逊云科技专家
亚马逊云科技解决方案
基于行业客户应用场景及技术领域的解决方案
联系专家
0
目录
 分享
分享 点赞
点赞 收藏
收藏 目录
目录立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。



