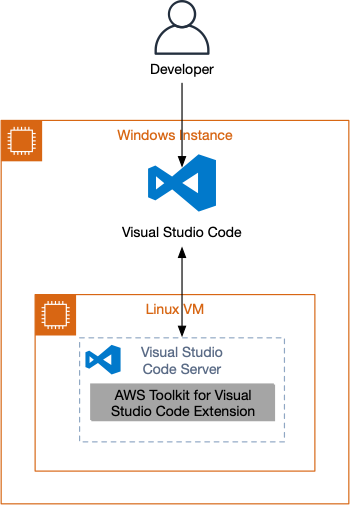
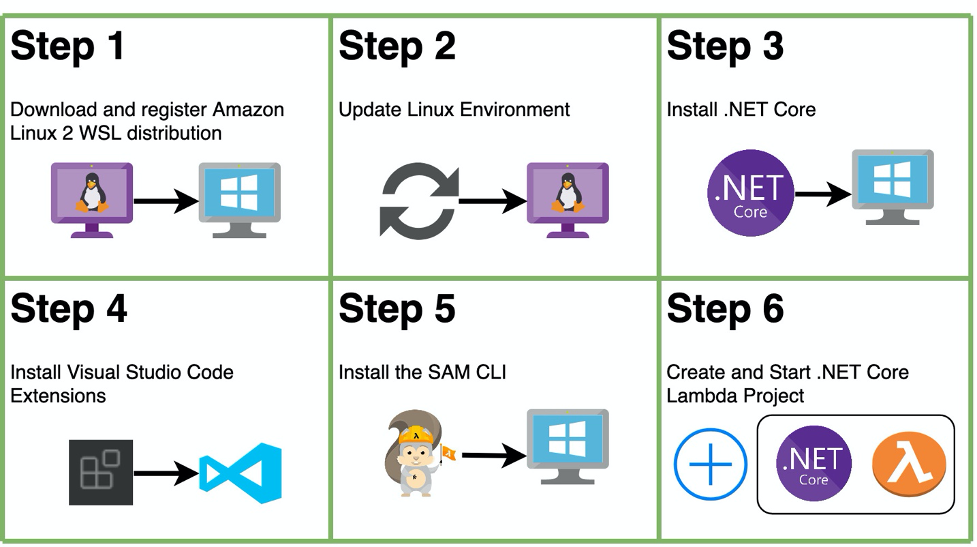
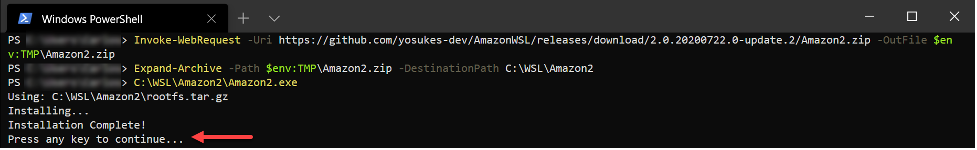
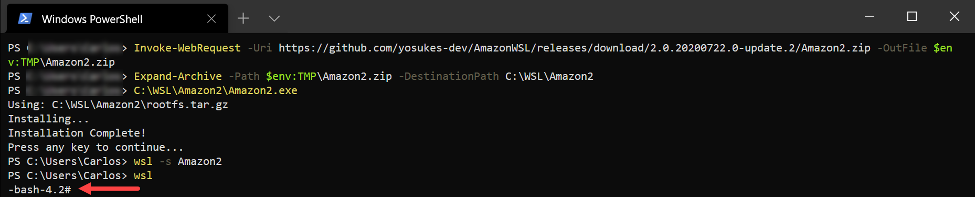
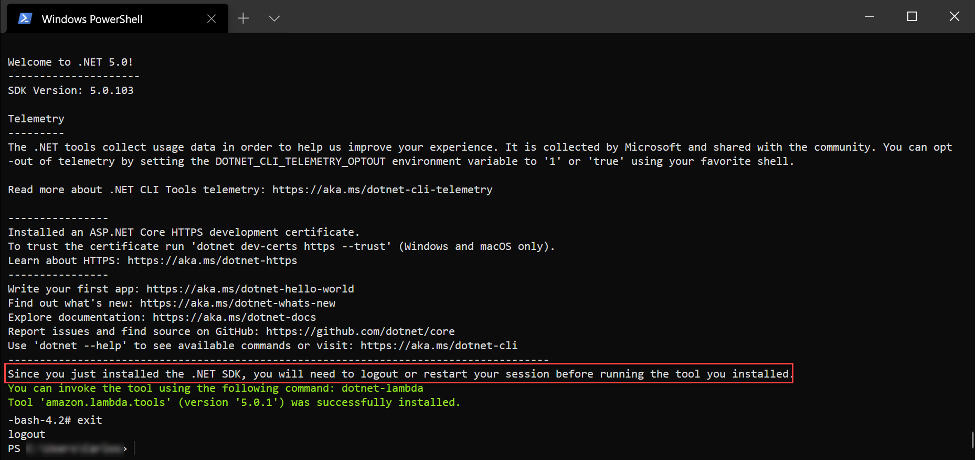
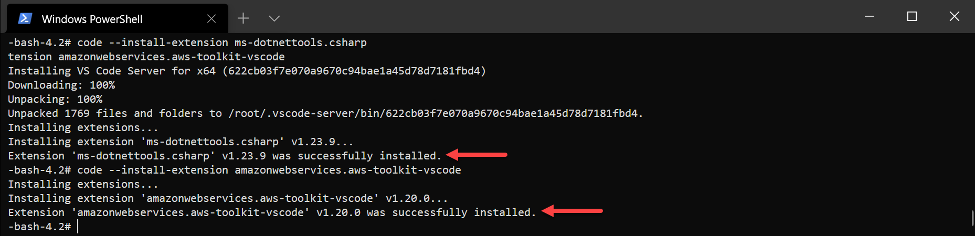
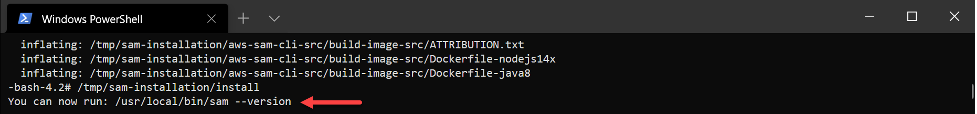
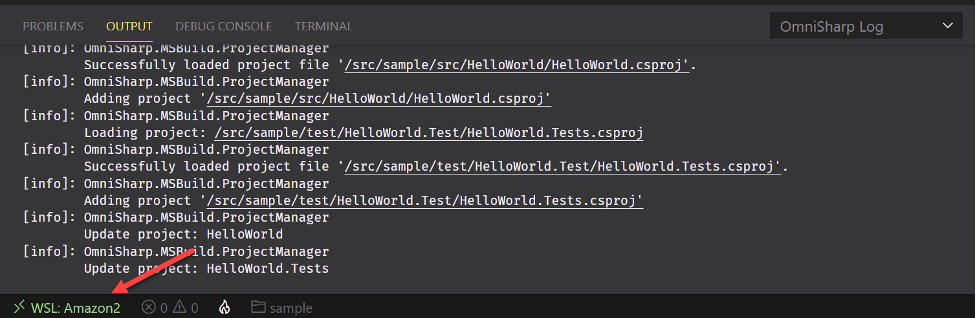
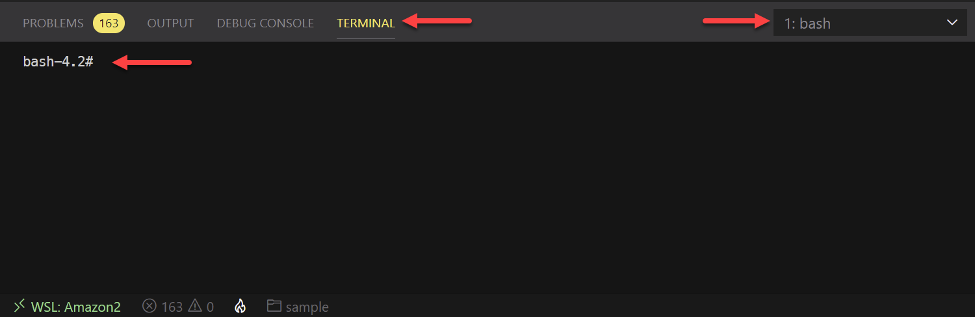
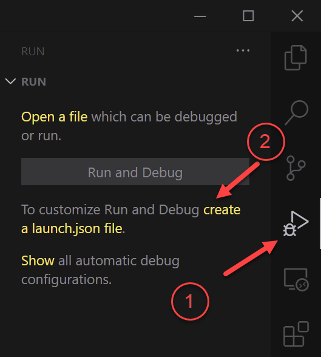
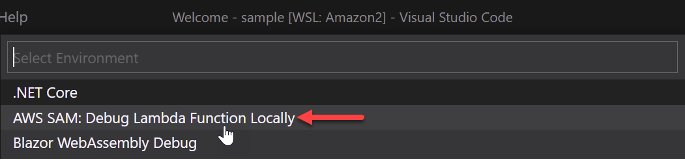
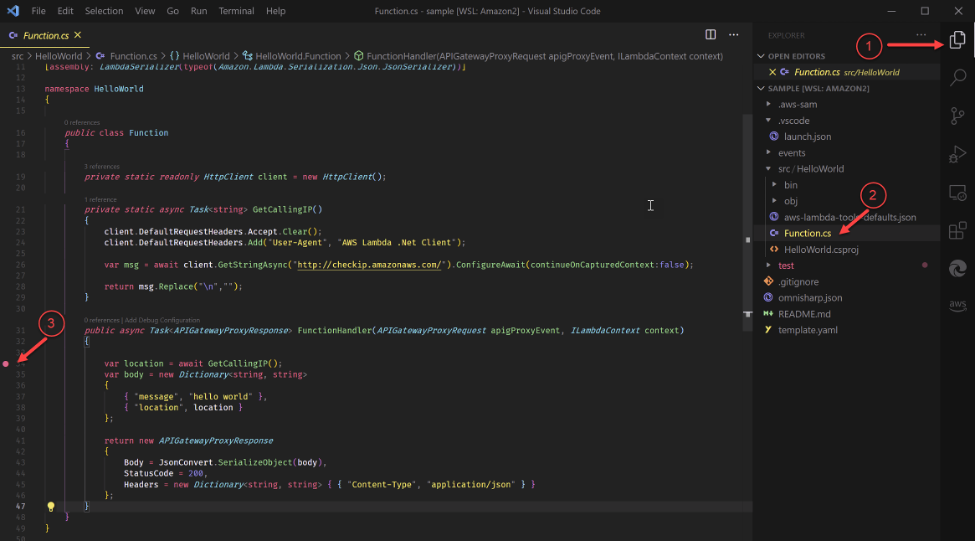
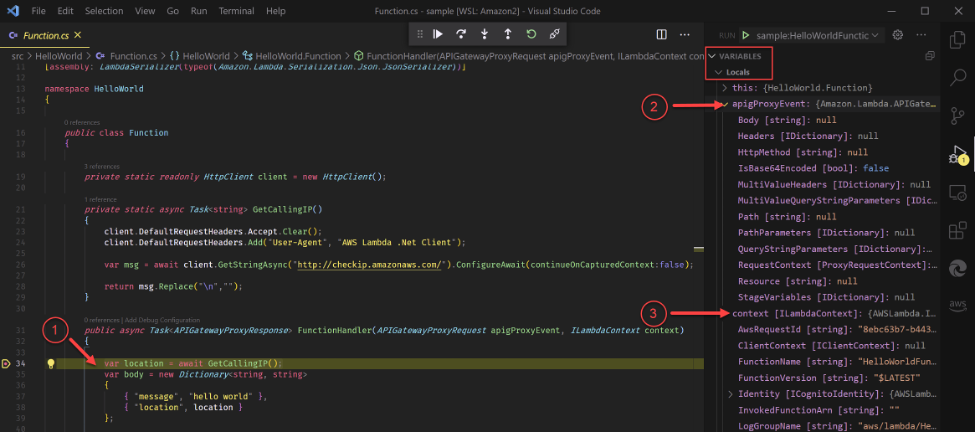
{"value":"When a developer needs to target [Amazon Linux 2](https://aws.amazon.com/cn/amazon-linux-2/faqs/) (AL2) to run their code but they only have access to a Windows development environment, they can use the Windows Subsystem for Linux (WSL) and [Visual Studio Code](https://code.visualstudio.com/docs/editor/whyvscode) (VS Code) to accomplish that. Targeting AL2 allows a developer to gain the benefits associated with AL2 – support for the latest EC2 features as well as better performing workloads due to the tuned Linux kernel. On the developer side of the solution, VS Code combines the simplicity of a source code editor with developer-friendly features such as IntelliSense or code completion and debugging.\n\nThis blog post will walk you through the steps required to set up VS Code to use the WSL 2 and AL2. We are going to use the [WSL 2](https://docs.microsoft.com/en-us/windows/wsl/compare-versions#whats-new-in-wsl-2) because as opposed to the WSL 1, which could not run the Docker Engine directly inside of the WSL, the WSL 2 is able to run the Docker Engine, thanks to it’s implementation of a real Linux kernel inside a lightweight virtual machine (VM).\n### **Overview of solution**\nThe following diagram depicts the overall solution. Starting with the developer at the top, we then head down several layers – the developer’s machine that is running Windows, Visual Studio Code that is running on the Windows instance, followed by the Linux VM (WSL2) that is also running on the Windows instance. Finally, the Visual Studio Code Server running inside of the WSL2 and has the AWS Toolkit for Visual Studio Code Extension installed.\n\n::: hljs-center\n\n\nFigure 1 – Solution Overview\n\n:::\nThe graphic below shows the steps we will take during the Walkthrough section of this post:\n\n\n### **Windows Subsystem for Linux 2**\nThe Windows Subsystem for Linux (WSL) lets users run Linux environment directly on Windows without the need of a traditional virtual machine or dual-booting. WSL 2 provides full system call compatibility by running the Linux kernel inside a lightweight utility virtual machine (VM). Both the [WSL Linux kernel](https://github.com/microsoft/WSL2-Linux-Kernel) and VM are managed for you, providing a similar user experience as WSL 1 with additional benefits. See the [WSL 2 system requirements](https://docs.microsoft.com/en-us/windows/wsl/install#step-2--check-requirements-for-running-wsl-2) to determine if your system is compatible.\n\nIn this blog post, we will be using WSL 2 to run the Amazon Linux 2 distribution and leverage the [Visual Studio Code Remote – WSL](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl) extension to use Amazon Linux 2 for your development environment. Using this extension, Visual Studio Code delivers the same development experience as running on Windows, including IntelliSense, code navigation, and live debugging. Additionally, your code executes on a Linux operating system just like it would in AWS Lambda.\n\nWe will further tailor your development environment on Amazon Linux 2 with the [AWS Toolkit for Visual Studio Code](https://aws.amazon.com/cn/visualstudiocode/) and the [SAM CLI](https://github.com/awslabs/aws-sam-cli) to provide a seamless debugging experience as you develop Lambda functions. You can also add other Linux-specific tools all while using Windows as your base operating system.\n\nLet’s take a look at how to get your .NET development environment setup using Amazon Linux 2 running on WSL2, and Visual Studio Code.\n### **Amazon Linux 2**\n[Amazon Linux 2](https://aws.amazon.com/cn/amazon-linux-2/?amazon-linux-whats-new.sort-by=item.additionalFields.postDateTime&amazon-linux-whats-new.sort-order=desc) (AL2) is the next generation Amazon Linux operating system that provides a high performance, stable, and secure execution environment for cloud and enterprise applications. Benefits of using AL2 over other operating systems include pre-packaged features and tools, optimized for use with Amazon EC2, and due to a tuned Linux Kernel, many customer workloads perform better as well. AL2 is also available for use on [EC2 Bare Metal Instances](https://aws.amazon.com/cn/about-aws/whats-new/2018/05/announcing-general-availability-of-amazon-ec2-bare-metal-instances/) as both a bare metal OS and a virtualization host.\n\nCore components of AL2 include:\n- The tuned Linux kernel designed to perform better on Amazon EC2\n- A set of core packages including systemd, GCC 7.3, Glibc 2.26, Binutils 2.29.1 that receive Long Term Support (LTS) from AWS.\n- An [extras](https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/amazon-linux-ami-basics.html#extras-library) channel for rapidly evolving technologies that are likely to be updated frequently and outside the Long Term Support (LTS) model\n\nKey features that differentiate AL2 from the Amazon Linux AMI are:\n- AL2 offers long-term support until June 30, 2023\n- AL2 is available as virtual machine images for on-premises development and testing\n- AL2 provides the system service and systems manager (as opposed to System V init system in Amazon Linux AMI)\n- AL2 comes with an updated Linux kernel, C library, compiler, and tools\n- AL2 provides the ability to install additional software packages through the extras mechanism\n\nFor more details about AL2, refer to the [Amazon Linux documentation](https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/amazon-linux-ami-basics.html)\n### **Walkthrough**\nThe following are the high-level steps to get started setting up the Amazon Linux 2 WSL distribution for local development.\n- Download and register Amazon Linux 2 WSL distribution\n- Install development tools and .NET core\n- Create local project and begin debugging\n#### **Prerequisites**\nFor this walkthrough, you should have completed the following prerequisite steps on your Windows machine:\n- Install [Visual Studio Code](https://code.visualstudio.com/download)\n- Install the [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack) extension pack for VS Code\n- Install [Docker Desktop](https://www.docker.com/products/docker-desktop/)\n- Ensure [Hyper-V has been enabled](https://docs.microsoft.com/en-us/virtualization/hyper-v-on-windows/quick-start/enable-hyper-v)\n- Recommended: Install the [Windows Terminal](https://docs.microsoft.com/en-us/windows/terminal/) to make switching between different terminals easier\n#### **Download and Register Amazon Linux 2 WSL Distribution**\nMake sure to open a Windows Terminal window as we’ll be switching between the Windows instance and the Amazon Linux 2 WSL distribution. You can find it in your Windows Start Menu.\n\n::: hljs-center\n\n\nFigure 2 – Windows Start Menu\n\n:::\nWith the Windows Terminal open, we’re ready to begin. The below commands will download, install, and set Amazon2 as the default distribution. The path used was latest version as of the time of this writing. Visit the [AmazonWSL Releases page](https://github.com/yosukes-dev/AmazonWSL/releases) to make sure you are using the latest. The last command starts WSL, launching us into the Amazon Linux 2 distribution.\n\nNote that the AmazonWSL github project is not affiliated with or maintained by Amazon or AWS and is an open source project that is maintained by the community. Learn more about open source projects [here](https://opensource.com/resources/what-open-source).\n\nPowerShell\n```\nInvoke-WebRequest -Uri https://github.com/yosukes-dev/AmazonWSL/releases/download/2.0.20200722.0-update.2/Amazon2.zip -OutFile $env:TMP\\Amazon2.zip\nExpand-Archive -Path $env:TMP\\Amazon2.zip -DestinationPath C:\\WSL\\Amazon2\nC:\\WSL\\Amazon2\\Amazon2.exe\nwsl -s Amazon2\nwsl\n```\nAfter the Amazon2.exe completes execution, you will see a prompt to “Press any key to continue…”, pressing the Enter key, will allow execution to continue. The prompt can be seen in figure 3.\n\n\nFigure 3 – Amazon2 Installation Prompt\n\nOnce you’ve allowed execution to continue, Amazon2 is set as the default distribution and we launch WSL. You should now see your bash prompt as depicted in figure 4.\n\n\nFigure 4 – Amazon2 Installation Completion\n\n#### **Update Linux Environment**\nNow that we’re in the Linux environment, we will begin by ensuring that the Linux distribution’s kernel and installed packages are updated to the latest versions. Execute the following commands in the Linux environment to complete this step.\n\nBash\n```\nyum upgrade -y && yum update -y\namazon-linux-extras install -y kernel-ng\n```\nWith the updates complete, we can begin installing the necessary tools to develop .NET Core applications.\n#### **Install .NET Core**\nNext up is installing .NET Core 5 and the [Lambda Global Tool](https://github.com/aws/aws-extensions-for-dotnet-cli#installing-extensions). To install .NET Core 5 SDK, we will first need to [add the Microsoft package repository](https://docs.microsoft.com/en-us/dotnet/core/install/linux-centos#centos-7-). The [Linux Software Repository for Microsoft Products](https://docs.microsoft.com/en-us/windows-server/administration/linux-package-repository-for-microsoft-software) built and supported by Microsoft. The Lambda Global Tool is a [.NET Core CLI tool](https://docs.microsoft.com/en-us/dotnet/core/tools/global-tools) that is focused on building .NET Core and ASP.NET Core applications and deploying them to AWS services.\n\nBash\n```\nrpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm\nyum install -y wget zip unzip dotnet-sdk-5.0 git\ndotnet tool install -g Amazon.Lambda.Tools\nexit\n```\nThe reason the last command is “exit” is because you are required to logout of the Linux environment prior to being able to use the newly installed Lambda tooling since the .NET SDK was just installed. You can see this noted by the command output in figure 5.\n\n\nFigure 5 – .NET Core Setup\n#### **Install Visual Studio Code Extensions**\nJump back into the Linux environment by executing the WSL command.\n\nBash\n```\nwsl\n```\nOnce back in the Linux environment, installing both the C# and AWS Toolkit for Visual Studio Code extensions is next. The [C# extension for Visual Studio Code](https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp) provides features such as debugging and navigation of .NET Core applications written in C#. The [AWS Toolkit for Visual Studio Code extension](https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode) enables you to interact with Amazon Web Services (AWS) services. For this blog post, we are most interested in its support for developing [AWS serverless applications](https://aws.amazon.com/cn/serverless/) locally.\n\nTo install the necessary VS Code extensions, copy and paste the following lines into your terminal:\n\nBash\n```\ncode --install-extension ms-dotnettools.csharp\ncode --install-extension amazonwebservices.aws-toolkit-vscode \n```\n\n\nFigure 6 – Visual Studio Code Extension Setup\n#### **Install SAM CLI**\nThe AWS Toolkit for Visual Studio Code implements a [SAM debugging experience](https://docs.aws.amazon.com/toolkit-for-vscode/latest/userguide/serverless-apps.html) based on VS Code launch configurations. The AWS Toolkit connects VS Code to the [SAM CLI](https://github.com/aws/aws-sam-cli), invokes the build, and allows the user to step-through their Lambda code in VS Code. See the [introductory blog post](https://aws.amazon.com/cn/blogs/developer/introducing-launch-configurations-support-for-sam-debugging-in-the-aws-toolkit-for-vs-code/) for this feature for additional details. The following commands will install the SAM CLI using the zip file. See the [SAM CLI Release Notes](https://github.com/aws/aws-sam-cli/releases) for the latest version of this file. Steps to [install the SAM CLI using Homebrew](https://docs.aws.amazon.com/serverless-application-model/latest/developerguide/sam-cli-install-linux-alt.html) are also available. Alternatively, you can [install the SAM CLI using pip](https://pypi.org/project/aws-sam-cli/).\n\nBash\n```\nwget https://github.com/aws/aws-sam-cli/releases/latest/download/aws-sam-cli-linux-x86_64.zip -o /tmp/aws-sam-cli-linux-x86_64.zip\nunzip aws-sam-cli-linux-x86_64.zip -d /tmp/sam-installation\n/tmp/sam-installation/install\n```\nIf installation completed successfully, you should now see a message similar to “You can now run: /usr/local/bin/sam –version”, as depicted in figure 7.\n\n\nFigure 7 – SAM CLI Setup\n\nThat completes all of the tooling setup, let’s look at how to get a project created and start debugging.\n\n#### **Create and Start .NET Core Lambda Project**\nThe following command using the SAM CLI’s init command to create a new .NET Core Lambda project and opens the project’s folder with VS Code.\n\nBash\n```\nsam init --name sample --runtime dotnetcore3.1 --app-template hello-world --package-type Zip -o /src\ncode /src/sample\n```\nOnce VS Code opens up the project folder, you will notice that on its status bar, it is connected to the Amazon2 WSL distribution.\n\n\nFigure 8 – VS Code Connected to WSL\n\nIf you switch to the Terminal tab, you can see that it is a Bash console window. Any commands executed are run on the Linux environment.\n\n\nFigure 9 – VS Code Bash Console\n\nTo start a debugging session for the Lambda function created by the SAM CLI, the first step is to open the Run panel and click the “create a launch.json file” option.\n\n::: hljs-center\n\n\nFigure 10 – VS Code Run Panel\n\n:::\n\nThis will display the “Select Environment” dropdown. Select the “AWS SAM: Debug Lambda Function Locally” option.\n\n\nFigure 11 – VS Code Select Environment Dropdown\n\nThis will create a launch.json file that uses the aws-sam VS Code debugger extension. It is this extension that provides step-through debugging of your Lambda functions locally. Below is a snippet showing the configuration used to execute the HelloWorld Lambda function.\n\nJSON\n```\n{\n \"type\": \"aws-sam\",\n \"request\": \"direct-invoke\",\n \"name\": \"sample:HelloWorldFunction (dotnetcore3.1)\",\n \"invokeTarget\": {\n \"target\": \"template\",\n \"templatePath\": \"template.yaml\",\n \"logicalId\": \"HelloWorldFunction\"\n },\n \"lambda\": {\n \"payload\": {},\n \"environmentVariables\": {}\n }\n}\n```\nLet’s set a breakpoint on the Lambda function and see the debugging support in action.\n1. Open the Explorer panel on VS Code\n2. Select the Function.cs file\n3. Place a breakpoint on the first line of the Lambda function.\n\n\nFigure 12 – Set Breakpoint in Lambda Function\n\nNow you are ready to run the project. You can do this be pressing the F5 key. This will launch the debugger where we can see:\n1. Execution stopped at the breakpoint we created earlier\n2. The VARIABLES window shows local variables such as the apiProxyEvent and context fully populated.\n\n\nFigure 13 – Lambda Execution Stops at Breakpoint\n\n### **Conclusion**\nIn this blog post we saw how to get the best of both Windows and Linux as your development environment all on the same machine. We achieved this by running the Amazon Linux 2 distribution via the Windows Subsystem for Linux 2 and leveraged the Visual Studio Code Remote – WSL extension, AWS Toolkit for Visual Studio Code, and the AWS SAM CLI to provide a frictionless development experience. The AWS Toolkit for Visual Studio Code is built in the open source and we welcome feedback, feature requests, and issues on [GitHub](https://github.com/aws/aws-toolkit-vscode/issues). Learn more about working with AWS serverless applications, including more options on [how to configure the aws-sam debugger extension](https://docs.aws.amazon.com/toolkit-for-vscode/latest/userguide/serverless-apps-run-debug-no-template.html).\n\n\n::: hljs-left\n\n**Carlos Santos**\n\n:::\n\nCarlos Santos is a Microsoft Specialist Solutions Architect with Amazon Web Services (AWS). In his role, Carlos helps customers through their cloud journey, leveraging his experience with application architecture, and distributed system design.\n\n\n::: hljs-left\n\n**Matthew Ostovarpour**\n\n:::\n\nMatthew Ostovarpour is a Cloud Application Architect with Amazon Web Services (AWS) Professional Services. Working with customers analyzing, designing, and building their applications allows Matthew to think outside of the box and apply solutions to a myriad of projects.","render":"<p>When a developer needs to target <a href=\"https://aws.amazon.com/cn/amazon-linux-2/faqs/\" target=\"_blank\">Amazon Linux 2</a> (AL2) to run their code but they only have access to a Windows development environment, they can use the Windows Subsystem for Linux (WSL) and <a href=\"https://code.visualstudio.com/docs/editor/whyvscode\" target=\"_blank\">Visual Studio Code</a> (VS Code) to accomplish that. Targeting AL2 allows a developer to gain the benefits associated with AL2 – support for the latest EC2 features as well as better performing workloads due to the tuned Linux kernel. On the developer side of the solution, VS Code combines the simplicity of a source code editor with developer-friendly features such as IntelliSense or code completion and debugging.</p>\n<p>This blog post will walk you through the steps required to set up VS Code to use the WSL 2 and AL2. We are going to use the <a href=\"https://docs.microsoft.com/en-us/windows/wsl/compare-versions#whats-new-in-wsl-2\" target=\"_blank\">WSL 2</a> because as opposed to the WSL 1, which could not run the Docker Engine directly inside of the WSL, the WSL 2 is able to run the Docker Engine, thanks to it’s implementation of a real Linux kernel inside a lightweight virtual machine (VM).</p>\n<h3><a id=\"Overview_of_solution_3\"></a><strong>Overview of solution</strong></h3>\n<p>The following diagram depicts the overall solution. Starting with the developer at the top, we then head down several layers – the developer’s machine that is running Windows, Visual Studio Code that is running on the Windows instance, followed by the Linux VM (WSL2) that is also running on the Windows instance. Finally, the Visual Studio Code Server running inside of the WSL2 and has the AWS Toolkit for Visual Studio Code Extension installed.</p>\n<div class=\"hljs-center\">\n<p><img src=\"https://dev-media.amazoncloud.cn/0d0d12bcbbdb4c29b4528bd224b6e311_image.png\" alt=\"image.png\" /><br />\nFigure 1 – Solution Overview</p>\n</div>\n<p>The graphic below shows the steps we will take during the Walkthrough section of this post:</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/6bfd0b342ddc46f6b8d8a2303fa85cb4_image.png\" alt=\"image.png\" /></p>\n<h3><a id=\"Windows_Subsystem_for_Linux_2_15\"></a><strong>Windows Subsystem for Linux 2</strong></h3>\n<p>The Windows Subsystem for Linux (WSL) lets users run Linux environment directly on Windows without the need of a traditional virtual machine or dual-booting. WSL 2 provides full system call compatibility by running the Linux kernel inside a lightweight utility virtual machine (VM). Both the <a href=\"https://github.com/microsoft/WSL2-Linux-Kernel\" target=\"_blank\">WSL Linux kernel</a> and VM are managed for you, providing a similar user experience as WSL 1 with additional benefits. See the <a href=\"https://docs.microsoft.com/en-us/windows/wsl/install#step-2--check-requirements-for-running-wsl-2\" target=\"_blank\">WSL 2 system requirements</a> to determine if your system is compatible.</p>\n<p>In this blog post, we will be using WSL 2 to run the Amazon Linux 2 distribution and leverage the <a href=\"https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl\" target=\"_blank\">Visual Studio Code Remote – WSL</a> extension to use Amazon Linux 2 for your development environment. Using this extension, Visual Studio Code delivers the same development experience as running on Windows, including IntelliSense, code navigation, and live debugging. Additionally, your code executes on a Linux operating system just like it would in AWS Lambda.</p>\n<p>We will further tailor your development environment on Amazon Linux 2 with the <a href=\"https://aws.amazon.com/cn/visualstudiocode/\" target=\"_blank\">AWS Toolkit for Visual Studio Code</a> and the <a href=\"https://github.com/awslabs/aws-sam-cli\" target=\"_blank\">SAM CLI</a> to provide a seamless debugging experience as you develop Lambda functions. You can also add other Linux-specific tools all while using Windows as your base operating system.</p>\n<p>Let’s take a look at how to get your .NET development environment setup using Amazon Linux 2 running on WSL2, and Visual Studio Code.</p>\n<h3><a id=\"Amazon_Linux_2_23\"></a><strong>Amazon Linux 2</strong></h3>\n<p><a href=\"https://aws.amazon.com/cn/amazon-linux-2/?amazon-linux-whats-new.sort-by=item.additionalFields.postDateTime&amazon-linux-whats-new.sort-order=desc\" target=\"_blank\">Amazon Linux 2</a> (AL2) is the next generation Amazon Linux operating system that provides a high performance, stable, and secure execution environment for cloud and enterprise applications. Benefits of using AL2 over other operating systems include pre-packaged features and tools, optimized for use with Amazon EC2, and due to a tuned Linux Kernel, many customer workloads perform better as well. AL2 is also available for use on <a href=\"https://aws.amazon.com/cn/about-aws/whats-new/2018/05/announcing-general-availability-of-amazon-ec2-bare-metal-instances/\" target=\"_blank\">EC2 Bare Metal Instances</a> as both a bare metal OS and a virtualization host.</p>\n<p>Core components of AL2 include:</p>\n<ul>\n<li>The tuned Linux kernel designed to perform better on Amazon EC2</li>\n<li>A set of core packages including systemd, GCC 7.3, Glibc 2.26, Binutils 2.29.1 that receive Long Term Support (LTS) from AWS.</li>\n<li>An <a href=\"https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/amazon-linux-ami-basics.html#extras-library\" target=\"_blank\">extras</a> channel for rapidly evolving technologies that are likely to be updated frequently and outside the Long Term Support (LTS) model</li>\n</ul>\n<p>Key features that differentiate AL2 from the Amazon Linux AMI are:</p>\n<ul>\n<li>AL2 offers long-term support until June 30, 2023</li>\n<li>AL2 is available as virtual machine images for on-premises development and testing</li>\n<li>AL2 provides the system service and systems manager (as opposed to System V init system in Amazon Linux AMI)</li>\n<li>AL2 comes with an updated Linux kernel, C library, compiler, and tools</li>\n<li>AL2 provides the ability to install additional software packages through the extras mechanism</li>\n</ul>\n<p>For more details about AL2, refer to the <a href=\"https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/amazon-linux-ami-basics.html\" target=\"_blank\">Amazon Linux documentation</a></p>\n<h3><a id=\"Walkthrough_39\"></a><strong>Walkthrough</strong></h3>\n<p>The following are the high-level steps to get started setting up the Amazon Linux 2 WSL distribution for local development.</p>\n<ul>\n<li>Download and register Amazon Linux 2 WSL distribution</li>\n<li>Install development tools and .NET core</li>\n<li>Create local project and begin debugging</li>\n</ul>\n<h4><a id=\"Prerequisites_44\"></a><strong>Prerequisites</strong></h4>\n<p>For this walkthrough, you should have completed the following prerequisite steps on your Windows machine:</p>\n<ul>\n<li>Install <a href=\"https://code.visualstudio.com/download\" target=\"_blank\">Visual Studio Code</a></li>\n<li>Install the <a href=\"https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack\" target=\"_blank\">Remote Development</a> extension pack for VS Code</li>\n<li>Install <a href=\"https://www.docker.com/products/docker-desktop/\" target=\"_blank\">Docker Desktop</a></li>\n<li>Ensure <a href=\"https://docs.microsoft.com/en-us/virtualization/hyper-v-on-windows/quick-start/enable-hyper-v\" target=\"_blank\">Hyper-V has been enabled</a></li>\n<li>Recommended: Install the <a href=\"https://docs.microsoft.com/en-us/windows/terminal/\" target=\"_blank\">Windows Terminal</a> to make switching between different terminals easier</li>\n</ul>\n<h4><a id=\"Download_and_Register_Amazon_Linux_2_WSL_Distribution_51\"></a><strong>Download and Register Amazon Linux 2 WSL Distribution</strong></h4>\n<p>Make sure to open a Windows Terminal window as we’ll be switching between the Windows instance and the Amazon Linux 2 WSL distribution. You can find it in your Windows Start Menu.</p>\n<div class=\"hljs-center\">\n<p><img src=\"https://dev-media.amazoncloud.cn/138ede3ff0064bef8ebc3372b04805d3_image.png\" alt=\"image.png\" /><br />\nFigure 2 – Windows Start Menu</p>\n</div>\n<p>With the Windows Terminal open, we’re ready to begin. The below commands will download, install, and set Amazon2 as the default distribution. The path used was latest version as of the time of this writing. Visit the <a href=\"https://github.com/yosukes-dev/AmazonWSL/releases\" target=\"_blank\">AmazonWSL Releases page</a> to make sure you are using the latest. The last command starts WSL, launching us into the Amazon Linux 2 distribution.</p>\n<p>Note that the AmazonWSL github project is not affiliated with or maintained by Amazon or AWS and is an open source project that is maintained by the community. Learn more about open source projects <a href=\"https://opensource.com/resources/what-open-source\" target=\"_blank\">here</a>.</p>\n<p>PowerShell</p>\n<pre><code class=\"lang-\">Invoke-WebRequest -Uri https://github.com/yosukes-dev/AmazonWSL/releases/download/2.0.20200722.0-update.2/Amazon2.zip -OutFile $env:TMP\\Amazon2.zip\nExpand-Archive -Path $env:TMP\\Amazon2.zip -DestinationPath C:\\WSL\\Amazon2\nC:\\WSL\\Amazon2\\Amazon2.exe\nwsl -s Amazon2\nwsl\n</code></pre>\n<p>After the Amazon2.exe completes execution, you will see a prompt to “Press any key to continue…”, pressing the Enter key, will allow execution to continue. The prompt can be seen in figure 3.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/c59cdce6dbb445e3a5a8a0e9a6237dac_image.png\" alt=\"image.png\" /><br />\nFigure 3 – Amazon2 Installation Prompt</p>\n<p>Once you’ve allowed execution to continue, Amazon2 is set as the default distribution and we launch WSL. You should now see your bash prompt as depicted in figure 4.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/1b61e15f8beb47a6a73961f837cc643e_image.png\" alt=\"image.png\" /><br />\nFigure 4 – Amazon2 Installation Completion</p>\n<h4><a id=\"Update_Linux_Environment_82\"></a><strong>Update Linux Environment</strong></h4>\n<p>Now that we’re in the Linux environment, we will begin by ensuring that the Linux distribution’s kernel and installed packages are updated to the latest versions. Execute the following commands in the Linux environment to complete this step.</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">yum upgrade -y && yum update -y\namazon-linux-extras install -y kernel-ng\n</code></pre>\n<p>With the updates complete, we can begin installing the necessary tools to develop .NET Core applications.</p>\n<h4><a id=\"Install_NET_Core_91\"></a><strong>Install .NET Core</strong></h4>\n<p>Next up is installing .NET Core 5 and the <a href=\"https://github.com/aws/aws-extensions-for-dotnet-cli#installing-extensions\" target=\"_blank\">Lambda Global Tool</a>. To install .NET Core 5 SDK, we will first need to <a href=\"https://docs.microsoft.com/en-us/dotnet/core/install/linux-centos#centos-7-\" target=\"_blank\">add the Microsoft package repository</a>. The <a href=\"https://docs.microsoft.com/en-us/windows-server/administration/linux-package-repository-for-microsoft-software\" target=\"_blank\">Linux Software Repository for Microsoft Products</a> built and supported by Microsoft. The Lambda Global Tool is a <a href=\"https://docs.microsoft.com/en-us/dotnet/core/tools/global-tools\" target=\"_blank\">.NET Core CLI tool</a> that is focused on building .NET Core and ASP.NET Core applications and deploying them to AWS services.</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm\nyum install -y wget zip unzip dotnet-sdk-5.0 git\ndotnet tool install -g Amazon.Lambda.Tools\nexit\n</code></pre>\n<p>The reason the last command is “exit” is because you are required to logout of the Linux environment prior to being able to use the newly installed Lambda tooling since the .NET SDK was just installed. You can see this noted by the command output in figure 5.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/de7d5f62734443bbb55e3c7f4e6d27b9_image.png\" alt=\"image.png\" /><br />\nFigure 5 – .NET Core Setup</p>\n<h4><a id=\"Install_Visual_Studio_Code_Extensions_105\"></a><strong>Install Visual Studio Code Extensions</strong></h4>\n<p>Jump back into the Linux environment by executing the WSL command.</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">wsl\n</code></pre>\n<p>Once back in the Linux environment, installing both the C# and AWS Toolkit for Visual Studio Code extensions is next. The <a href=\"https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp\" target=\"_blank\">C# extension for Visual Studio Code</a> provides features such as debugging and navigation of .NET Core applications written in C#. The <a href=\"https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode\" target=\"_blank\">AWS Toolkit for Visual Studio Code extension</a> enables you to interact with Amazon Web Services (AWS) services. For this blog post, we are most interested in its support for developing <a href=\"https://aws.amazon.com/cn/serverless/\" target=\"_blank\">AWS serverless applications</a> locally.</p>\n<p>To install the necessary VS Code extensions, copy and paste the following lines into your terminal:</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">code --install-extension ms-dotnettools.csharp\ncode --install-extension amazonwebservices.aws-toolkit-vscode \n</code></pre>\n<p><img src=\"https://dev-media.amazoncloud.cn/916687511f224b04b66ed30d354650c5_image.png\" alt=\"image.png\" /><br />\nFigure 6 – Visual Studio Code Extension Setup</p>\n<h4><a id=\"Install_SAM_CLI_124\"></a><strong>Install SAM CLI</strong></h4>\n<p>The AWS Toolkit for Visual Studio Code implements a <a href=\"https://docs.aws.amazon.com/toolkit-for-vscode/latest/userguide/serverless-apps.html\" target=\"_blank\">SAM debugging experience</a> based on VS Code launch configurations. The AWS Toolkit connects VS Code to the <a href=\"https://github.com/aws/aws-sam-cli\" target=\"_blank\">SAM CLI</a>, invokes the build, and allows the user to step-through their Lambda code in VS Code. See the <a href=\"https://aws.amazon.com/cn/blogs/developer/introducing-launch-configurations-support-for-sam-debugging-in-the-aws-toolkit-for-vs-code/\" target=\"_blank\">introductory blog post</a> for this feature for additional details. The following commands will install the SAM CLI using the zip file. See the <a href=\"https://github.com/aws/aws-sam-cli/releases\" target=\"_blank\">SAM CLI Release Notes</a> for the latest version of this file. Steps to <a href=\"https://docs.aws.amazon.com/serverless-application-model/latest/developerguide/sam-cli-install-linux-alt.html\" target=\"_blank\">install the SAM CLI using Homebrew</a> are also available. Alternatively, you can <a href=\"https://pypi.org/project/aws-sam-cli/\" target=\"_blank\">install the SAM CLI using pip</a>.</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">wget https://github.com/aws/aws-sam-cli/releases/latest/download/aws-sam-cli-linux-x86_64.zip -o /tmp/aws-sam-cli-linux-x86_64.zip\nunzip aws-sam-cli-linux-x86_64.zip -d /tmp/sam-installation\n/tmp/sam-installation/install\n</code></pre>\n<p>If installation completed successfully, you should now see a message similar to “You can now run: /usr/local/bin/sam –version”, as depicted in figure 7.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/9949cdb6afe544bd91d7124fa39637d2_image.png\" alt=\"image.png\" /><br />\nFigure 7 – SAM CLI Setup</p>\n<p>That completes all of the tooling setup, let’s look at how to get a project created and start debugging.</p>\n<h4><a id=\"Create_and_Start_NET_Core_Lambda_Project_140\"></a><strong>Create and Start .NET Core Lambda Project</strong></h4>\n<p>The following command using the SAM CLI’s init command to create a new .NET Core Lambda project and opens the project’s folder with VS Code.</p>\n<p>Bash</p>\n<pre><code class=\"lang-\">sam init --name sample --runtime dotnetcore3.1 --app-template hello-world --package-type Zip -o /src\ncode /src/sample\n</code></pre>\n<p>Once VS Code opens up the project folder, you will notice that on its status bar, it is connected to the Amazon2 WSL distribution.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/b732917afc8f45a0b800c7718315de22_image.png\" alt=\"image.png\" /><br />\nFigure 8 – VS Code Connected to WSL</p>\n<p>If you switch to the Terminal tab, you can see that it is a Bash console window. Any commands executed are run on the Linux environment.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/811ceff4d0504484a42f870aa0a12a7e_image.png\" alt=\"image.png\" /><br />\nFigure 9 – VS Code Bash Console</p>\n<p>To start a debugging session for the Lambda function created by the SAM CLI, the first step is to open the Run panel and click the “create a launch.json file” option.</p>\n<div class=\"hljs-center\">\n<p><img src=\"https://dev-media.amazoncloud.cn/ec8fcfc580cc4290adb621a137dcf9f4_image.png\" alt=\"image.png\" /><br />\nFigure 10 – VS Code Run Panel</p>\n</div>\n<p>This will display the “Select Environment” dropdown. Select the “AWS SAM: Debug Lambda Function Locally” option.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/c5979917e7474827a5b4b188a5ccda4f_image.png\" alt=\"image.png\" /><br />\nFigure 11 – VS Code Select Environment Dropdown</p>\n<p>This will create a launch.json file that uses the aws-sam VS Code debugger extension. It is this extension that provides step-through debugging of your Lambda functions locally. Below is a snippet showing the configuration used to execute the HelloWorld Lambda function.</p>\n<p>JSON</p>\n<pre><code class=\"lang-\">{\n "type": "aws-sam",\n "request": "direct-invoke",\n "name": "sample:HelloWorldFunction (dotnetcore3.1)",\n "invokeTarget": {\n "target": "template",\n "templatePath": "template.yaml",\n "logicalId": "HelloWorldFunction"\n },\n "lambda": {\n "payload": {},\n "environmentVariables": {}\n }\n}\n</code></pre>\n<p>Let’s set a breakpoint on the Lambda function and see the debugging support in action.</p>\n<ol>\n<li>Open the Explorer panel on VS Code</li>\n<li>Select the Function.cs file</li>\n<li>Place a breakpoint on the first line of the Lambda function.</li>\n</ol>\n<p><img src=\"https://dev-media.amazoncloud.cn/cb5aab99c8b442eaac966b2acb459b30_image.png\" alt=\"image.png\" /><br />\nFigure 12 – Set Breakpoint in Lambda Function</p>\n<p>Now you are ready to run the project. You can do this be pressing the F5 key. This will launch the debugger where we can see:</p>\n<ol>\n<li>Execution stopped at the breakpoint we created earlier</li>\n<li>The VARIABLES window shows local variables such as the apiProxyEvent and context fully populated.</li>\n</ol>\n<p><img src=\"https://dev-media.amazoncloud.cn/6c8b7686ba0e470083f93ef4a0faef15_image.png\" alt=\"image.png\" /><br />\nFigure 13 – Lambda Execution Stops at Breakpoint</p>\n<h3><a id=\"Conclusion_206\"></a><strong>Conclusion</strong></h3>\n<p>In this blog post we saw how to get the best of both Windows and Linux as your development environment all on the same machine. We achieved this by running the Amazon Linux 2 distribution via the Windows Subsystem for Linux 2 and leveraged the Visual Studio Code Remote – WSL extension, AWS Toolkit for Visual Studio Code, and the AWS SAM CLI to provide a frictionless development experience. The AWS Toolkit for Visual Studio Code is built in the open source and we welcome feedback, feature requests, and issues on <a href=\"https://github.com/aws/aws-toolkit-vscode/issues\" target=\"_blank\">GitHub</a>. Learn more about working with AWS serverless applications, including more options on <a href=\"https://docs.aws.amazon.com/toolkit-for-vscode/latest/userguide/serverless-apps-run-debug-no-template.html\" target=\"_blank\">how to configure the aws-sam debugger extension</a>.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/32e039cdb9fa45259b010b11d257874d_image.png\" alt=\"image.png\" /></p>\n<div class=\"hljs-left\">\n<p><strong>Carlos Santos</strong></p>\n</div>\n<p>Carlos Santos is a Microsoft Specialist Solutions Architect with Amazon Web Services (AWS). In his role, Carlos helps customers through their cloud journey, leveraging his experience with application architecture, and distributed system design.</p>\n<p><img src=\"https://dev-media.amazoncloud.cn/12076cd921654d34b22bfb7c3c1b30a8_image.png\" alt=\"image.png\" /></p>\n<div class=\"hljs-left\">\n<p><strong>Matthew Ostovarpour</strong></p>\n</div>\n<p>Matthew Ostovarpour is a Cloud Application Architect with Amazon Web Services (AWS) Professional Services. Working with customers analyzing, designing, and building their applications allows Matthew to think outside of the box and apply solutions to a myriad of projects.</p>\n"}
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。
立即关注

亚马逊云开发者
公众号

User Group
公众号

亚马逊云科技
官方小程序
“AWS” 是 “Amazon Web Services” 的缩写,在此网站不作为商标展示。







